CSSセレクタでWebページ上の目的の要素をきちんと選択できているかその場ですぐ目視で確認できるツールを作成しました。
ブックマークレットで作ったので、ブラウザのブックマークバーにドラッグ&ドロップするだけですぐ使えるようになります。
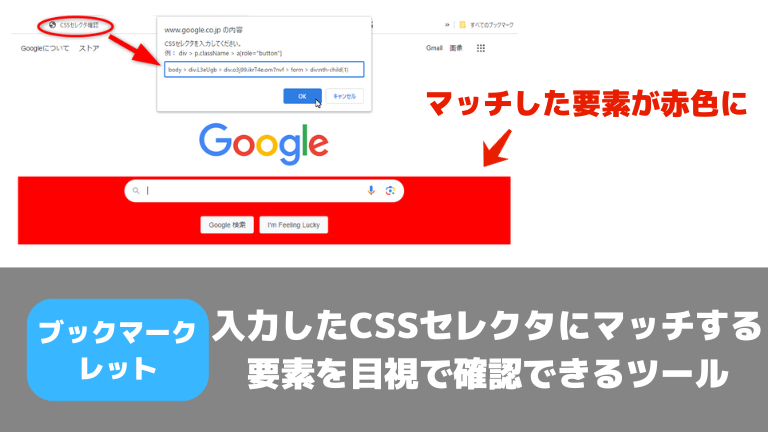
入力したCSSセレクタにマッチする要素が赤色になる
導入方法 (最短10秒)
以下の「CSSセレクタ確認」ボタンをブラウザのブックマークバーにドラッグ&ドロップするだけで完了。
使うときは追加されたブックマークレットをクリックしてCSSセレクタを入力するだけ。
See the Pen
入力したCSSセレクタで選択される要素を赤色にするツール by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
お使いのブラウザでブックマークバーが表示されていない場合は、以下のショートカットキーを押すことで表示・非表示の切り替えができます。
Ctrl+Shift+B (Chrome/Firefox/Edge)
(ブックマークバーの場所はアドレスバーのすぐ下です)
※ボタン名(CSSセレクタ確認)は導入後、変更しても問題ありません。
使い方

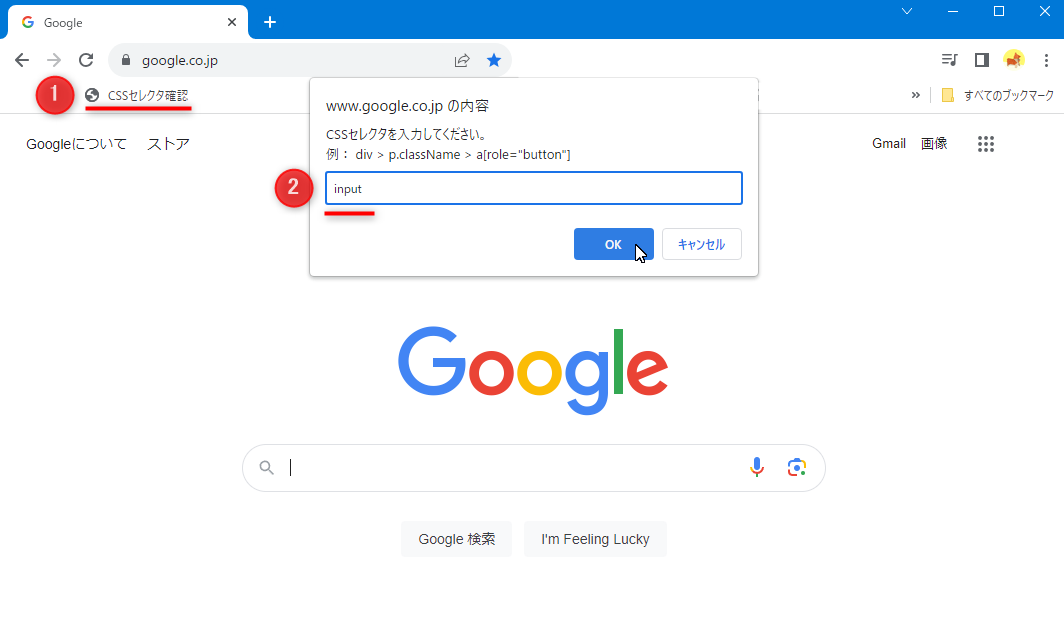
- 「CSSセレクタ確認」ボタンをクリック
- 入力ボックスにCSSセレクタを入力し、OKを押す
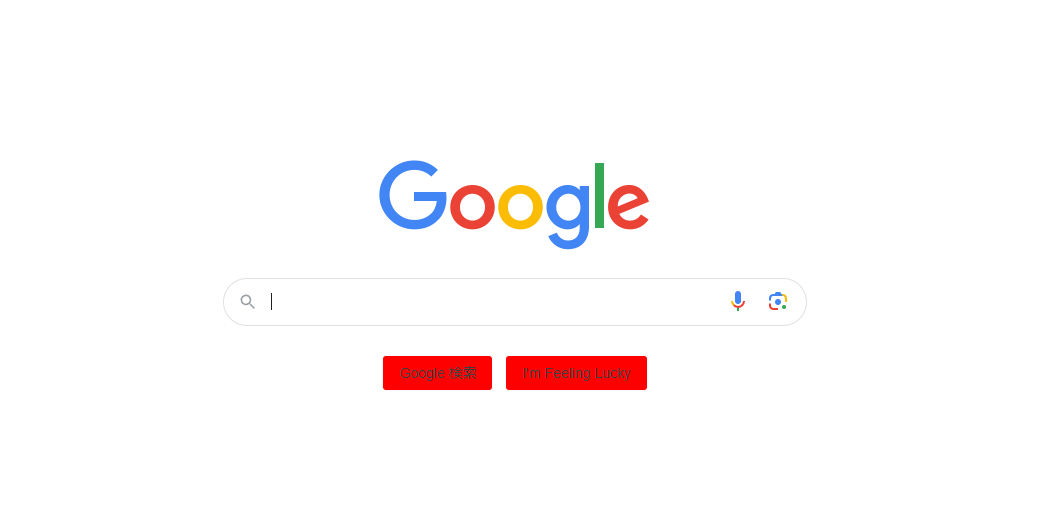
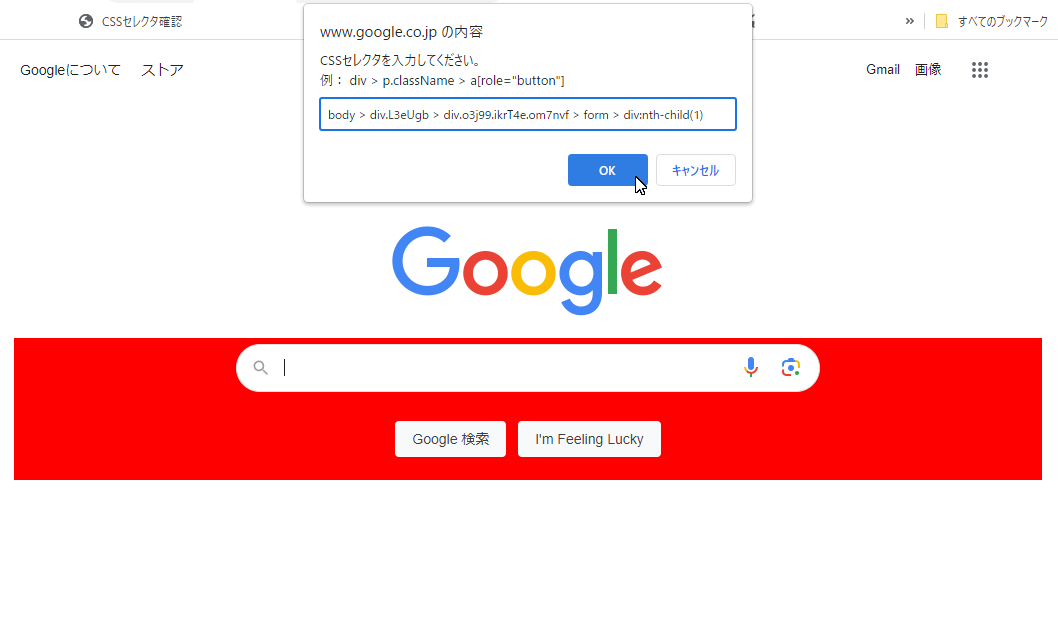
入力したCSSセレクタにマッチした要素の背景色が赤色になります。
(画像ではサイト中にある 2 つの input 要素にマッチしています。)

マッチ対象が文字無しの空白の領域でも、マッチした要素の背景色が丸々赤色になるので入力したCSSセレクタがどの要素を選択できているか一目で分かります。

ブックマークレット形式なので、好きなサイトで「CSSセレクタ確認」を押してその場でCSSセレクタが意図した要素をきちんと選択できているか確認できます。
ブラウザの開発者ツールと併せて使うと便利だと思います。
仕様
CSSセレクタにマッチする要素が一つも無い場合

「マッチする要素がありません。」と表示されます。
正しくないCSSセレクタを入力した場合

「無効なCSSセレクタです。」と表示されます。
CSSセレクタ確認ツール (個数表示版)
上記ツールに、マッチした要素の個数を表示する機能を追加したバージョンもあります。

See the Pen
入力したCSSセレクタで選択される要素を赤色にするツール by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
※マッチした要素が小さすぎるorそもそも非表示だと赤色にしても見えないため、目視で数えた個数が実際の要素数と合わない場合があります。