インターネット回線速度計測サイト fast.com でニセの測定結果を表示する方法です。
用途不明ですがちょっとしたネタになるかもしれません(笑)
測定結果を自由にいじって爆速化
SNSでニセの測定結果をシェアする場合
見た目
例えばTwitterでこんな感じで驚異の980Gbps回線を自慢できます。(怪しさ満載笑)
使用中のインターネットの速度は: 980Gbps. お使いのインターネットの速度はどのくらいですか? https://t.co/OmALRiqwAJ
— パジョカ (Pajoca)͏⁰͏⁰😺Nya!😸 (@Pajoca_) September 30, 2021
でもサムネイル上はちゃんと980Gbpsになっていて、リンク先もきちんと公式のfast.comです。(正規の記録と表示形式は全く同一)
画像編集を行っていないことと、デベロッパーツール(後述)による表示改変もしていないことを示せるので、見た人に「え、この記録どうやって作ったんだ!??」とインパクトを与えることができます。
方法
以下のURLが測定結果をSNSで共有するために用意されているURLです。
これを対応SNSに貼ると自動的に測定結果のサムネイルが表示されます。
ここでURLの後ろ(太字部分)を見てください。
測定結果URLに回線速度の値が入っています! (ここでは980Gbps)
つまりここの値をいじれば自由に好きな結果をサムネイル表示させることができます。
例えばサムネ表示させたい結果が8.7Gbpsなら
https://fast.com/ja/share/8.7Gbps.html
720Mbpsなら
https://fast.com/ja/share/720Mbps.html
こんな感じでURLをいじってツイート中に入れれば、自動でURLに対応する測定結果がサムネイル表示されます。
注意点
実は特定の回線速度以外はサムネイル表示に対応していません。
例えば 999Gbps と結果を表示させるために
https://fast.com/ja/share/999Gbps.html
というURLにしてTwitterに貼り付けても、サムネイルが生成されません。
そのため現時点(2021年9月時点)におけるニセ最高速度は980Gbpsになっています。
※記録更新できたらコメント欄などに該当ツイートへのリンクを張るなどして教えてください!😺
測定結果がサムネイル表示されるかどうか投稿前に判断するにはPC(ブラウザ)版Twitterが便利です。(アプリ版でできるかは未確認)
Twitterのホームに行き、そこのツイート画面で作成したURLを貼るとサムネイル画像が自動表示されます。
しかし非対応速度のURLだとURLを貼っても何も表示されないか、サムネイル画像なしのリンクボタンが生成されてしまいます。
これでサムネイル画像がちゃんと表示されるURLか投稿前に判別できます。
ニセの測定結果をスクショしたい場合
おなじみのデベロッパーツールによる表示改変方法についても軽く記載します。
※こちらはスクショによる投稿という形になるので、先述のサムネイル表示法より信憑性が低くなります(笑)
以下、パソコンでブラウザとしてChromeを使用した場合について記載します。
まずfast.comに行って測定を済ませます。
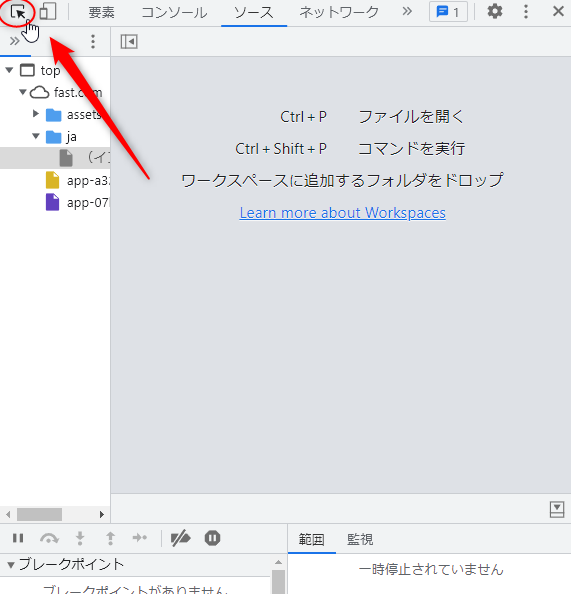
次に測定結果画面でF12キーを押しデベロッパーツールを起動します。
画面右側にツールが起動するので、ツールの左上角にあるボタンをクリックします。

これでページ内の各要素を選択して検査(編集)できるモードになりました。
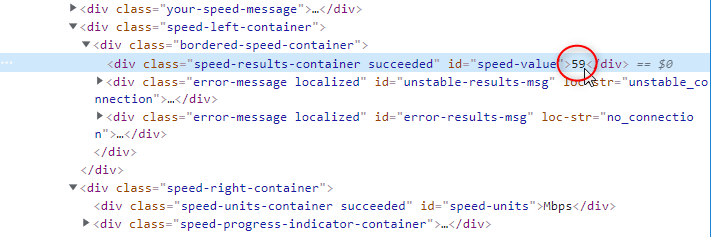
次に自分の測定結果の速度の数字のところをクリックします。
するとツール側で速度数値に対応するhtml要素の行が表示されます。

例えば自分の本来の測定結果が59Mbpsなら、そこに59という数字があるはずです。
この数字はダブルクリックして編集できるのでお好きな数字に変えてみてください。
編集後にEnterを押すと測定画面の速度数値が変わったと思います。
こんな感じでWebサイトの表示は自由に書き換えられるのです。
(もちろん自分の端末上での表示が変わっただけで、Webサイトそのものを書き換えている訳ではないのでご安心ください。)
「Mbps」を「Gbps」に書き換えたい場合も同様に
- デベロッパーツールのツール左上角にあるボタンをクリック
- ページの「Mbps」のところをクリック
- ツール上でMbpsと書かれた行に移動するので、そこをGbpsに書き換えてEnter
という手順で書き換えられます。
(この流れでWebサイトの好きな部分の見た目を変更できます。)
気が済むまで改変したらもう一度F12キーを押してデベロッパーツールを非表示にして、スクショしてみてください。

にゃんにゃんにゃん、Fastにゃ!!ฅ/ᐠ˶>ω<˶ᐟ\ฅ
Webサイトのスクショは全く信頼に値しない
今回の手順を実際に踏んでみると、いかにWebサイトの見た目を簡単に改変できるかが分かると思います。
もちろんfast.comに限らずほぼ全てのWebサイトで容易に見た目を改変できるので、スクリーンショットはなんの証明能力も持ち得ません。
例えば詐欺系アカウントでネット銀行の残高を(デベロッパーツールで)億単位にしたスクショを掲載して「稼ぐ方法を特別に教えちゃいます!」と怪しい勧誘を行っている事例や、他人のツイート・コメント内容を書き換えた上でスクショ撮影して本来発言していない内容をあたかも発言したかのように見せかけたり… といった事例があります。
Webサイトの見た目など誰でも簡単に変更できるものなので、スクショが掲載されていたとしても(それ単独では)決して信頼しないでください。
この手のものに限らずSNS上で出回っている画像は(いくらでも編集が効くので)信頼せず、必ず原典をあたるようにした方が安全です。
(例えば特定ツイートのスクショが流れてきたら、スクショ元のツイートURLの掲載を要求するor自分で探す等)
スクショより、スクショ元のURLの方が情報としてはずっと意味を持ちます。
スクショでない場合も偽物である場合がある
スクショが信頼できないのは言うまでもありませんが、今回はじめに紹介した裏技のようにきちんと表示されるサムネイルですらURLの編集により自由にいじることができました。
fast.comに限らずSNS共有用に生成されるURLには改変できる部分がそのまま残っている場合があります。
インターネット速度の改変なら笑って済ませられますが、これより深刻な内容であれば注意して偽造の有無を確認する必要があります。
(サイトのXSS脆弱性が利用され、正規URLなのにサイト内容が書き換えられて表示される事例など)
情報の真贋判定って思った以上に難しいですね…。
Webサイトの見た目をいじりながらHTML/CSSを学ぶといい?
これをきっかけにWebサイトの見た目を色々変えて遊びたくなったら、いじるついでにHTMLやCSSについて学習してみるのもいいかもしれません!
文字の書き換えだけでなく文字色や背景色の改変、要素の追加などさらなるカスタマイズが可能になります。
こんな遊びが最終的には自分のWebサイト作成に役立つことになる(かもしれない)ので興味があればぜひ!