WordPressテーマ THE THOR でソースコードをシンタックスハイライトするためにプラグインやhighlight.jsなどのJSライブラリを入れても表示が変になってコードを綺麗に表示できない…
という場合は、以下で紹介するプラグインであればTHE THORでも綺麗にコードを表示できるのでご参照ください。
(私もTHE THOR使えるシンタックスハイライト用プラグインがなかなか見つからず苦労しました。)
THE THORとシンタックスハイライターの相性悪い問題
背景色が灰色のまま変わらない
各種シンタックスハイライタープラグインをインストールしても、THE THORのテーマを使用しているとコード部分の背景色が灰色のままだったり左に余計な黒線が表示されたりと表示が汚いままになってしまいます。
プラグイン側のCSS設定をテーマ側のCSSが上書きしてしまっているのでしょうか…。
背景色が黒であることを前提にした白系の文字を表示するハイライト設定を行うと、(背景色が変えられず灰色のままで)文字だけ白系になるので凄く見づらくなってしまいました。
(背景色黒系のハイライトテーマが使えない…。)
コード中の改行が反映されない
環境によってはそもそもコード中の改行が反映されず、ソースコードが1行で表示されてしまう場合もあるようです。
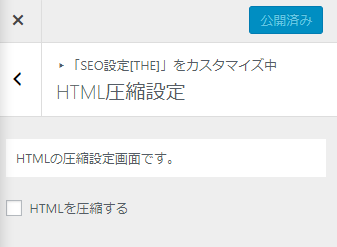
その場合は以下のWordPress設定を見直してみてください。

HTML圧縮の過程で改行まで削除されてしまうので、この機能を無効化しないと改行を含んだソースコードであっても改行が消されて表示されてしまいます。
※HTML圧縮を有効化したまま改行削除だけ無効化したいという場合はテーマのphpファイルを書き換えれば対応できるようです。
こちらのサイトで方法が記載されていました。
(私の方では試していません)
最低限の色付けでいいなら「Code Prettify」で速攻導入
プラグインを入れるだけで自動でハイライトが有効に
このプラグインであれば何も設定せずともThe Thorでコードハイライトが有効化します。
ただしデフォルトの見た目は以下の通り、文字に色が軽く付くだけのオシャレ感0な状態になります。

※ちなみにハイライト系プラグインを入れない初期状態の見た目は以下の通りなので、プラグインを入れると少しは見やすくなっています。

複雑なCSS設定や使用のための事前準備は一切不要ですが、灰色の背景や表示部左側の黒帯などはそのままになってしまいます。
もちろん後述の方法で自前でCSSをいじれば見た目を改善させることはできますが、後述のプラグインのほうが色々とカスタマイズが効くのでカスタム前提であればこの次に説明するプラグインを代わりにご利用ください。
使い方
ソースコードとして入力したいテキストを、<pre><code>~</code></pre>タグで囲うとプレビューではシンタックスハイライトが効いた状態で表示されます。
※<code>タグ無しで<pre>~</pre>タグで囲っても中身が自動でシンタックスハイライトされます。(文字フォントは異なる)
テキストエディタでいちいち<pre>・<code>タグを手打ちするのが面倒な場合はプラグインAddQuicktagを使うとビジュアルエディタから指定範囲をサクッとタグで囲めます。
↑詳しい使い方はこちらのサイトを参照:https://webst8.com/blog/wordpress-plugin-addquicktag/
タグ内に入力したプログラミング言語は自動判別される仕様なので、こちらから特に指定する必要はありません。
(明示的に指定する方法は不明)
設定画面も存在せずハイライトテーマの指定や行番号の表示は不可能になっています。
その代わり、以下で説明するようなソースコードを表示するための準備が一切不要なので、面倒な方はとりあえずこれで使用感を試すのが良いかもしれません。
(追加作業を十数分行うのが面倒な場合はこの方法が圧倒的にラクで良いです!)
まともな見た目がいいなら「Prismatic」を導入
※推奨プラグインについて
シンタックスハイライト系プラグインは大量にあるのでどれが最適なのかは判断しかねますが、今回はTHE THORとの相性問題を簡単に解決しラクに導入できた「Prismatic」をインストール・設定事例として紹介します。
本来これ系のプラグインでは Highlighting Code Block や Enlighter – Customizable Syntax Highlighter が有名だと思いますが私のWordPressバージョンには非対応だったため導入を見送りました。
以下のCSSカスタマイズによる相性問題解決は Prismatic に限らず他のハイライトプラグインでも利用できる可能性が高いので、自分でプラグインを選びたい場合は別のプラグインをインストールした上で以下の手順を実行してください。
Prismaticの見た目
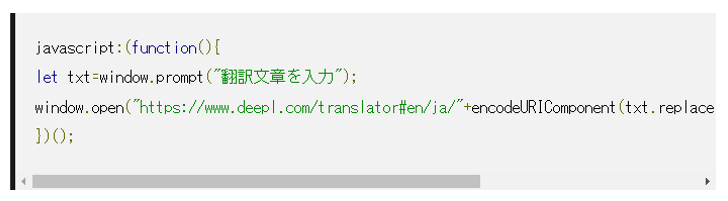
Okaidiaというテーマに設定するとJavaScriptのコードは次のように表示されます。
javascript:(function(){
let txt=window.prompt("翻訳文章を入力");
window.open("https://www.deepl.com/translator#en/ja/"+encodeURIComponent(txt.replace(/[\n\r]+/g, " ").replace(/\//g, ";")));
})();コピーボタンの表示が可能です。(コード部にカーソルを持っていくとCopyボタンが現れる)
別のテーマを選択して背景を明るい色系にすることもできます。
Prismaticのインストール・初期設定
インストール
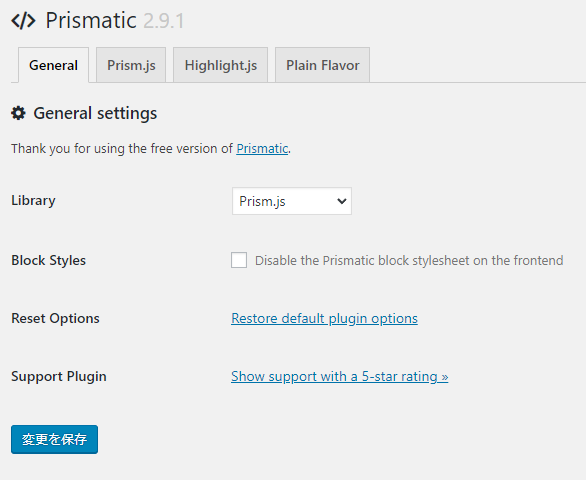
初期設定

※highlight.jsもシンタックスハイライトライブラリとして選択できますが、行番号表示やコピーボタンなどに対応しているのはPrism.jsのみです。
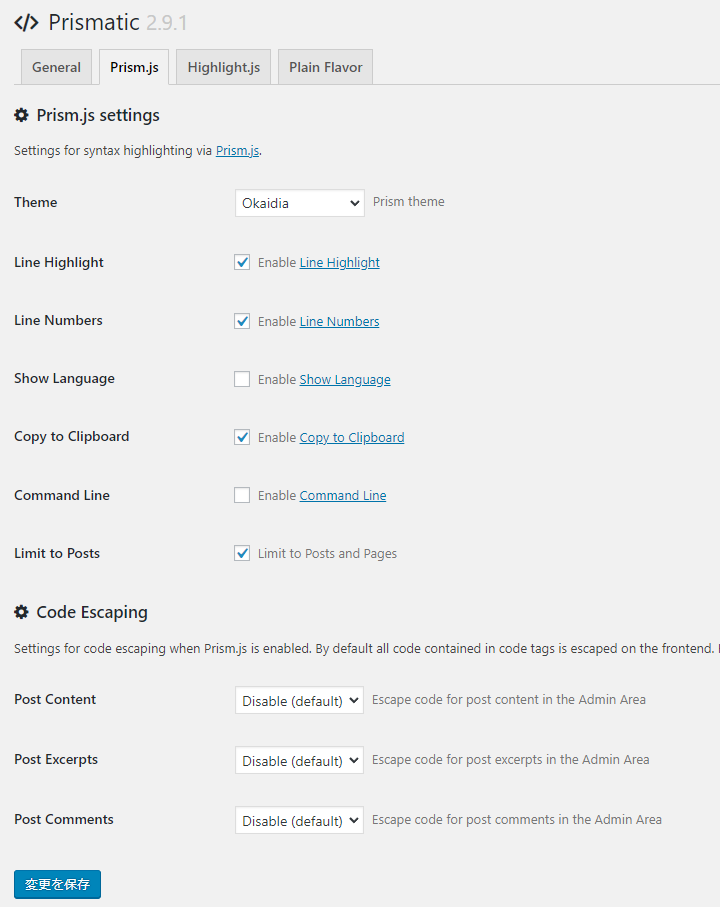
次にコード表示部の設定に移ります。

※先ほどお見せしたコードエディタの見た目にしたい場合は画像の通り設定してください。
自分でカスタマイズしたい方は以下の説明をご参照ください。
| 設定項目名 | 意味 | 備考 |
| Theme | テーマ | コード表示部のデザインを選べる |
| Line Highlight | 指定行の強調表示機能 | この機能の表示イメージはこちら |
| Line Numbers | 行番号の表示 | 注意:利用には別途後述の準備が一度だけ必要 |
| Show Language | 言語を表示 | コード表示部右上にプログラミング言語名を表示 |
| Copy to Clipboard | クリップボードへコピー | コード表示部右上にコピーボタンを追加 |
| Command Line | コマンドライン | この機能の表示イメージはこちら |
| Limit to Posts | 投稿と固定ページに制限 | シンタックスハイライト機能の実行場所を制限 |
各テーマの見た目は以下のリンクから確認できるので、Funkyテーマ・Coyテーマ以外のお好みのものを選択してください。
↑ページ右側にあるTHEMEのところをクリックすると、Examplesで表示されているコードのデザインがテーマに合わせて変更されます。
私はSublime Text の Monokaiテーマみたいな見た目のOkaidiaが好きです! (コード背景も黒系なので、記事本文とコード記載部をはっきり見分けられて良い)
※Funkyテーマ・Coyテーマは背景が単色でないため以後の設定に工夫が必要そうで、こちらでは方法を確かめられていません。(設定する場合は各自でカスタマイズ願います。)
現時点での見た目
現時点では目も当てられないような見た目になるので、このあと説明する追加CSSで表示を正常化する必要があります。
※↓画像はOkaidiaテーマ指定時

追加CSSでプラグイン本来の見た目に戻す
以下のコードをコピーしてCSSに追加してください。
ただし、background-color の色の値を各自が設定したテーマに合わせて変更してください!
※Okaidiaテーマを指定した場合はコードをそのままコピペで大丈夫です。
/*Prismaticによるコードハイライトの見た目正常化*/
.content pre {
background-color: #272822;
border-left: none;
}
| 自分が設定したテーマ(THEME) | background-colorに指定する色の値 |
| Default | #F5F2F0 |
| Dark | #4D4033 |
| Funky | ごめんなさい!![※1] |
| Okaidia | #272822 |
| Twilight | #141414 |
| Coy | ごめんなさい!![※1] |
| Solarized | #FDF6E3 |
| Tomorrow Night | #2D2D2D |
ちなみにbackground-colorではコード表示部の背景色を指定しているだけなので、自分で好きな色に変更しても問題ありません。
border-leftプロパティにnoneを指定し、左に表示されていた余計な黒帯を消しています。
(ここに必要なコードを追加してコード表示部の見た目を更にカスタマイズすることもできます。)
これで設定は完了です!あとは使い方について以下で説明します。
Prismaticの使い方
コードの入力
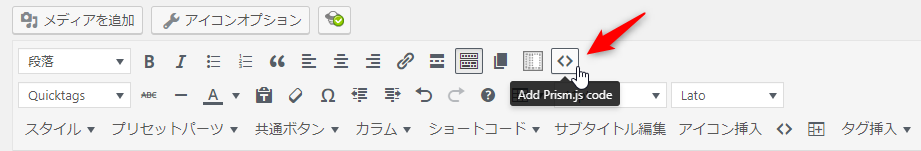
ビジュアルエディタ上部一段目の <> ボタンをクリックします。

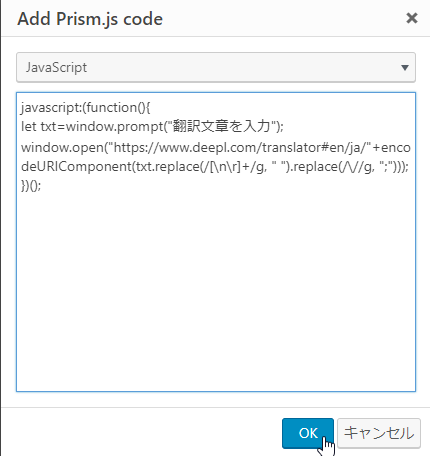
入力するプログラミング言語を選択し、ボックスにコードを入力してからOKを押します。

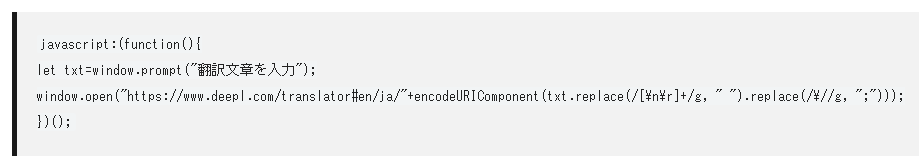
すると以下のようにエディタにコードが入力されます。

エディタ上ではこのような見た目ですが、プレビューするとちゃんと以下のようにシンタックスハイライトが効いた状態になります。
javascript:(function(){
let txt=window.prompt("翻訳文章を入力");
window.open("https://www.deepl.com/translator#en/ja/"+encodeURIComponent(txt.replace(/[\n\r]+/g, " ").replace(/\//g, ";")));
})();なおエディタに挿入した後でもコードを編集できます。
※入力してから言語を変更する場合はテキストエディタモードに移って<pre>タグと<code>タグのclass属性を変更しないといけないので、面倒な場合はコードの挿入からやり直してください。
行番号表示の方法
設定画面で行番号表示を有効化しただけでは行番号が表示されません。
上記方法でコード挿入後、<pre>タグのclass属性に2つのクラス名を手動で付ける必要があります。
1つは行番号を表示するための「line-numbers」で、もう1つはプログラミング言語ごとのクラス名です。
プログラミング言語ごとのクラス名は<code>タグの方で既に指定されているのでそれをコピーすればOKです。
タグの入力は次の通り。(※横長なので横スクロールしてご確認ください。)
<pre class="line-numbers language-javascript"><code class="language-javascript">~表示したいソースコード~</code></pre>※このタグ例では言語にjavascriptを指定しています。
テキストエディタに移動して毎回これを指定するのは面倒なので、プラグインAddQuicktagを使ってデフォルトで入力された状態で挿入できるようにします。
AddQuicktagにソースコードハイライト用タグを追加
※AddQuicktagの使い方はこちらのサイトを参照:https://webst8.com/blog/wordpress-plugin-addquicktag/
今回はJavaScriptのコードを行番号付きで表示するクイックタグを追加します。
(他の言語を指定したい場合は後述のページを参照して、「language-javascript」の代わりにその言語に合わせたクラス名を指定してください。
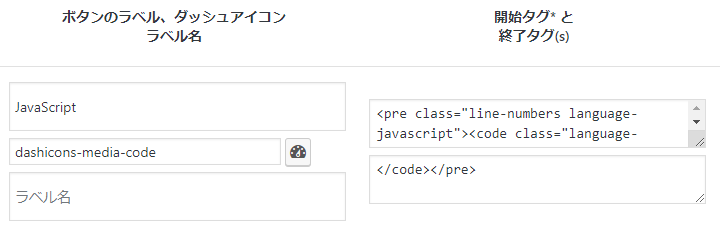
以下の設定でクイックタグを追加してください。
| 設定名 | 入力内容 |
| ボタン名 | プログラミング言語名(自由に入力可) |
| ダッシュアイコン | dashicons-media-code(好きなアイコンに変更可) |
| 開始タグ | <pre class="line-numbers language-javascript"><code class="language-javascript"> |
| 終了タグ | </code></pre> |

※設定欄右側のチェックボックスにチェックを入れるのを忘れずに!
他の言語を指定する場合 (各言語のクラス名)
各言語のクラス名一覧はこちらで参照できます。
クラス名は「language-言語名」の形式です。
例えばCSSなら一覧では「css」と表示されているため、クラス名は「language-css」です。
HTMLでは「language-html」、Excelの計算式なら「language-excel-formula」です。
使い方
- WordPressの記事エディタにそのままソースコードをペースト
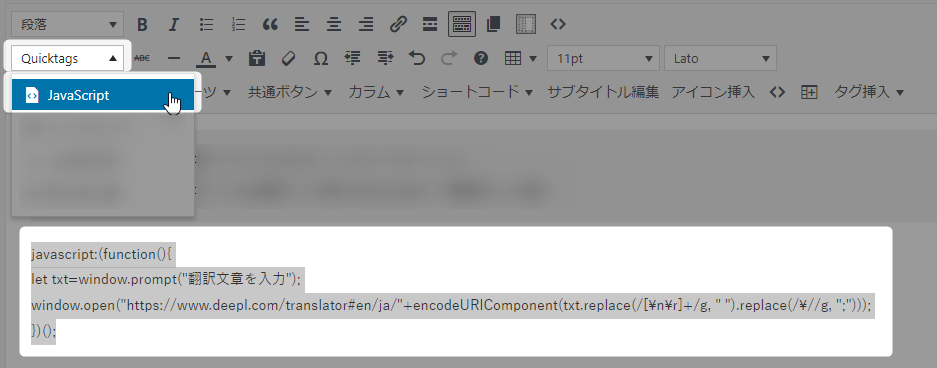
- 貼り付けたソースコードを全選択した状態でQuicktagsの「(言語名)」を選ぶ

javascript:(function(){
let txt=window.prompt("翻訳文章を入力");
window.open("https://www.deepl.com/translator#en/ja/"+encodeURIComponent(txt.replace(/[\n\r]+/g, " ").replace(/\//g, ";")));
})();Quicktag経由で行番号ありのコード表示が数秒でできました!
(テキストエディタに移動する必要もありません!)
普段よく利用する言語はQuicktagに設定しておけば、言語選択不要で行番号ありのコードを一瞬で入力できるので大変便利です。
選択肢にないプログラミング言語をハイライト表示したい
上述の通り<pre>タグと<code>タグに正しい言語クラス名を指定すればPrismaticプラグインのボタンを経由しなくてもコードのハイライト表示が可能です。
Prismaticプラグインの言語選択肢に無いプログラミング言語は、上述の方法で<pre>タグ・<code>タグに言語クラス名を追加しQuicktagに登録すれば、問題なく利用可能です。
各言語のクラス名一覧はこちらで参照できます(再掲)。
クラス名は「language-言語名」の形式です。例えばCSSなら一覧では「css」と表示されているため、クラス名は「language-css」となります。
ちなみに対応言語は2021年12月現在なんと275言語みたいです!
これらの言語が簡単なクラス名指定だけで全部ハイライト表示可能なのは嬉しいですね!!!
(メジャー言語はもちろん、正規表現:language-regex、CSV:language-csv、Markdown:language-markdown、SQL:language-sqlなどプログラミング言語以外のハイライト表示に対応しています!)
Prismaticの他の機能について
今回は使い方を紹介しませんが、指定行のハイライトやコマンドライン表示などの追加機能が利用可能ですので、必要な方はリンク先で使い方をご参照ください。