WordPressで運用しているサイトに、自作のHTMLページを追加したくなったので方法をメモ。(本サイトでの事例)
手順自体は思ったより簡単で、しかも作業中もサイトが閉鎖状態にならないので手軽だった。
※レンタルサーバー (ConoHa Wing) での操作方法を例に記載しましたが、恐らく他のレンタルサーバーでも手順自体はほぼ同じものだと思われます。
(※以下、ディレクトリのことを説明のため"フォルダ"と呼ぶ場合があります)
静的HTMLページをWordPressの場所に追加
場所
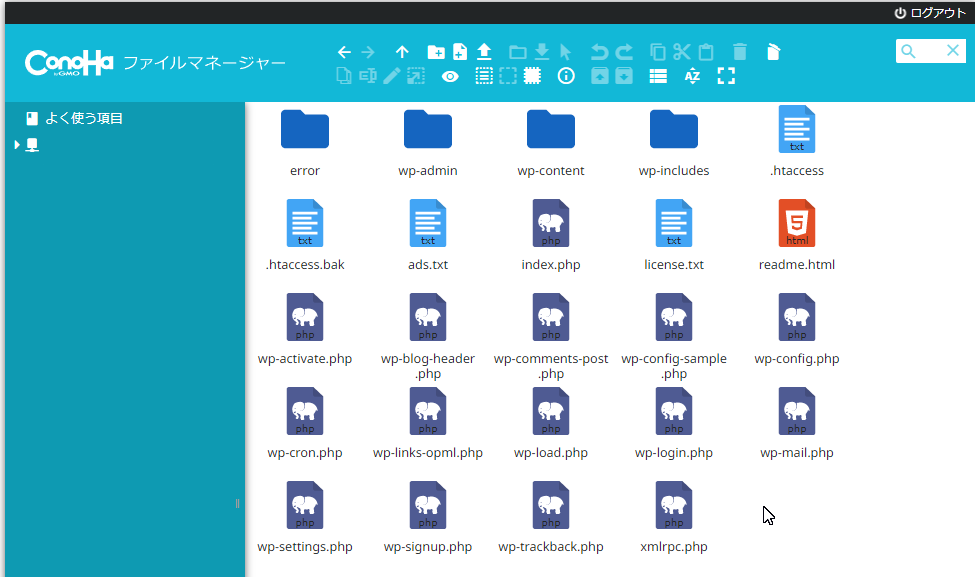
まず、ファイルマネージャーを開きます。 (ConoHaのログイン画面はこちら。サイト管理 → ファイルマネージャー)
public_html フォルダの中にある、自分のサイトのドメイン名のフォルダを開きます。
(例):example.com なら、 public_html フォルダ内に example.com というフォルダがあるのでそれを開く。
そのフォルダが自分のWebサイトのルートディレクトリ(最上位の階層)です。

こんな感じで、WordPress関連のフォルダやファイル(wp-admin や index.php など)があれば合ってます。
※ConoHa Wing で WordPress導入を設定に従って行った場合、このようにルートディレクトリ直下にWordPressがインストールされていると思います。
フォルダとhtmlファイルの追加
次に、自作HTMLファイルを置くためのフォルダをここに作成します。
例えば example.com で自作の jisaku.html を https://example.com/original/jisaku.html というURLで公開したい場合、「original」という名前のフォルダを作成します。
注意
例えば example.com にて既にWordPressの方で about というスラッグを設定した固定ページ(https://example.com/about/) を作っている場合は、ここで同名の about フォルダを作らないでください。
被るとWordPressの方の固定ページが表示できなくなる?みたいです。(詳しい症状と回避法は後述)
フォルダの作成とhtmlファイルの追加
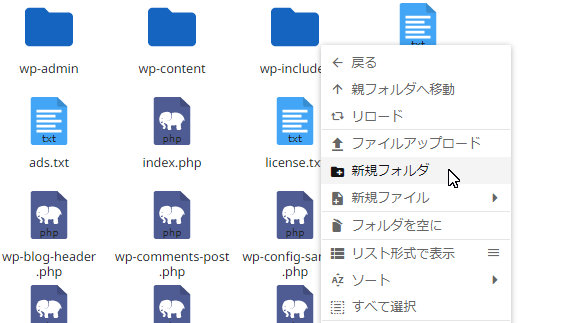
右クリックメニューから 新規フォルダ を作成します。

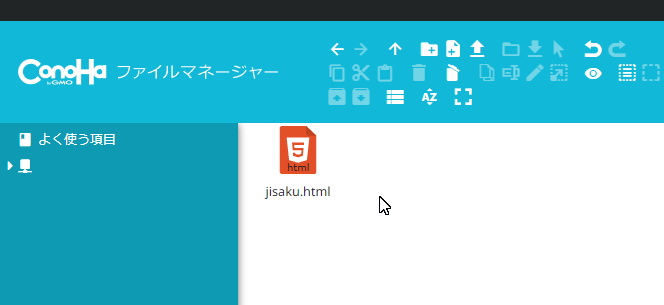
作成したフォルダ内に、予め作っておいた jisaku.html をドラッグ&ドロップしてアップロードします。

これで完了です。
この時点で jisaku.html は公開され、https://example.com/original/jisaku.html というURLで誰でもアクセスできる状態になります。
※WordPress側のWebページからは特にリンクされていない状態なので、自分で今アップしたhtmlファイルへのURLリンクをどこかのページに張っておかないとユーザーはアクセスできません。
(URLを直接知っている場合を除く)
固定ページ配下に自作HTMLページを置きたい場合
実際には固定ページと同名のディレクトリの下にフォルダを作成して、その中にhtmlファイルを入れることも可能なようです。
(WordPress側で作成した特定の固定ページの子ページとして自作htmlページを表示させたい場合に有効)
私は試していませんが、次のサイトに情報が載っていたので詳しくはそちらをご参照ください。
リンク:静的HTMLをWordPressと同じ階層に共存させる方法
このような場合は index.php の設置が別途必要になるようです。
(用途)
WordPressの普通の記事ページにJavaScript製のツールとか作って配置しようとしても(WordPressのセキュリティ上の制限で)できないことがあったり、プラグインでどうにか対応するにしても頻繁にWAFに弾かれて面倒になったりということでいっそのこと自作HTMLページを別ディレクトリに配置した方がラクかなと思い、今回やってみました。
以下の場面で使えると思います。
- WordPressブログ部分とは独立したWebサービスのページを同じドメインに配置したいとき
- WordPressブログとは大幅に外観を変えた、別構成の静的ページ群を用意したいとき
- ランディングページを表示させたいとき
- WordPress上の制限(主にJavaScript関連)を回避したいとき