2024/6/20追記:ChatGPTサイト側のデザイン変更に合わせて本ページの方法も修正しました。
(画像は旧デザイン当時のものですが、CSSコードは新デザインに対応しています)
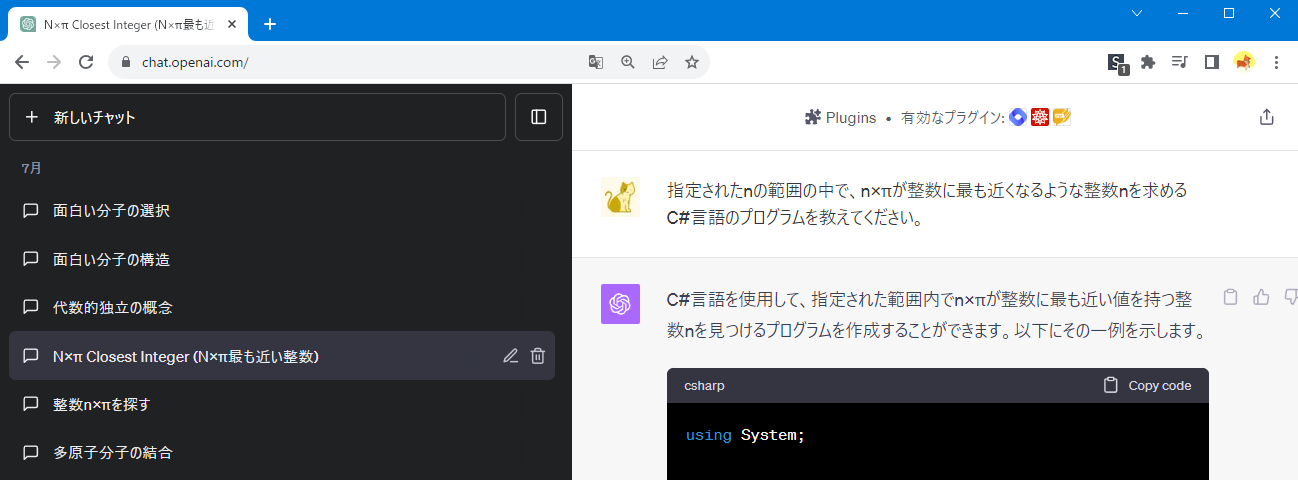
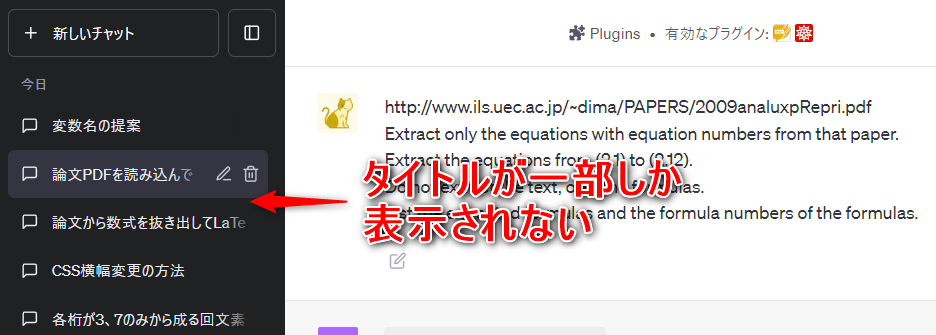
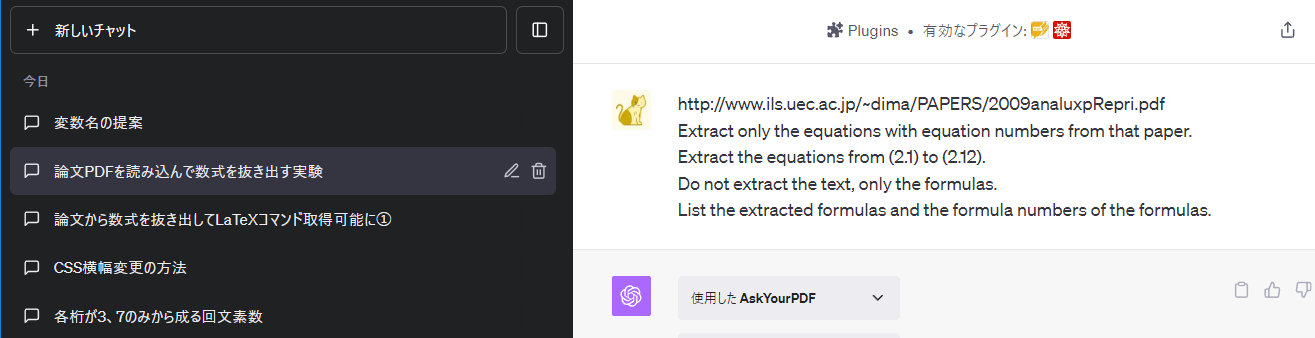
ChatGPT のサイト画面では、左側にチャットの一覧が表示されます。
しかし、チャット一覧パネルの幅が狭すぎるせいでチャットのタイトルが一部しか表示されず不便です…。

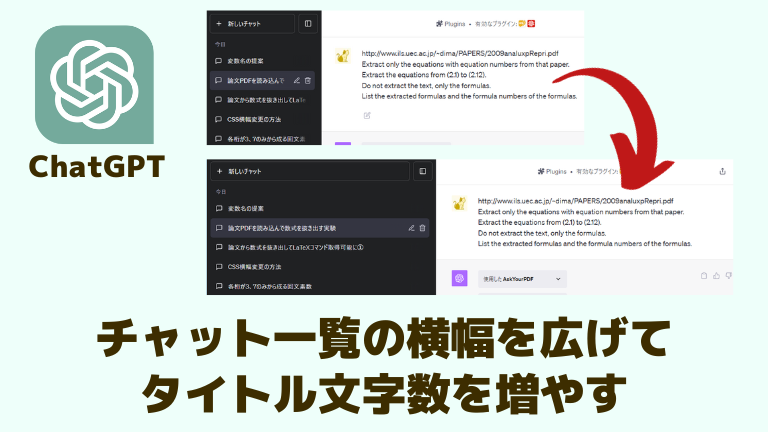
今回これを解消するために、パネルの横幅を広げてチャットのタイトル文字数を増やすカスタムCSSを自作しました。

カスタムCSSの適用方法とコードを記載しましたので、ご自由にお使いください。
ChatGPT:チャットタイトル文字数を増やすカスタムCSS
カスタムCSSのコード
/* ChatGPT のチャット一覧パネルの横幅を広げてタイトル文字数を増やすCSS*/
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.flex-shrink-0.overflow-x-hidden.bg-token-sidebar-surface-primary > div > div > div > div > nav{
width: 380px;
}
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.flex-shrink-0.overflow-x-hidden.bg-token-sidebar-surface-primary{
width: 380px;
}

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
※コードではチャット一覧パネルの横幅を 380px に指定していますが、お使いの環境の表示に合わせてご自由に変更ください。
(元々の幅は 260px です。)
※まだ確認してませんが、もしかしたらChatGPTをダークモードでご使用の場合は使えないかもです。
カスタムCSSの適用方法
独自CSSを登録・管理できる拡張機能を既に導入済みの方はそれに上記コードをコピペすればOKです。
以下、まだ拡張機能が無い方への説明です。
拡張機能 Stylebot に独自CSSを保存する
カスタムCSSをサイト別に保存し、いつでもON/OFFを切り替えられる拡張機能「Stylebot」を利用したいと思います。
以下のリンク先ページの手順に沿って拡張機能 Stylebot をダウンロードしてください。
WebサイトのCSSを自分で編集することでサイト中の不要な要素を削除することや、要素の色やサイズを自分が見やすい・使いやすい設定に変更することが可能になります。 「カスタマイズしたいサイト名 カスタムCSS」で検索すると、他の人が既に[…]
上記ページの「独自CSSの追加・保存」の項の手順に沿い、上記コードをCSS入力欄にコピペしてください。
「Enter URL...」のところには、CSS適用先ページである ChatGPT のURL↓
を入力します。
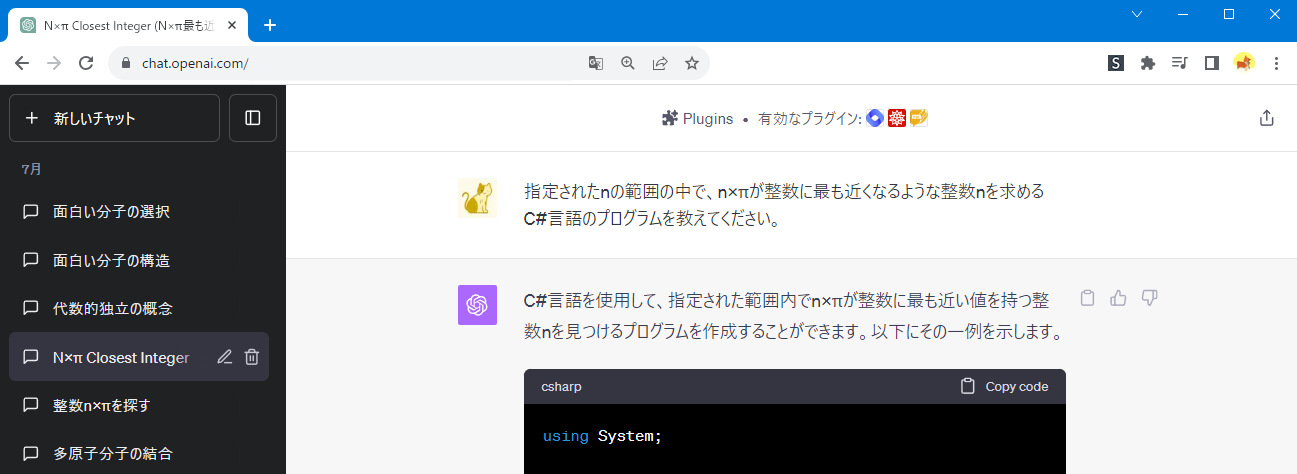
保存後、ChatGPT のサイトを開くと先ほどの独自CSSが反映され、チャット一覧パネルの横幅が広がってタイトルが最後まで表示されるようになっています。
※パネルは固定幅なのでさすがにタイトルが40文字近くまで長いと全ては表示できないですが、20~30文字なら切れずに表示されるようになります。
Before:

After: