WebサイトのCSSを自分で編集することでサイト中の不要な要素を削除することや、要素の色やサイズを自分が見やすい・使いやすい設定に変更することが可能になります。
「カスタマイズしたいサイト名 カスタムCSS」で検索すると、他の人が既に作ってくれている便利なカスタムCSSがたくさんヒットするので、それを利用させてもらうこともできます。
このカスタムCSSをサイト別に保存し、いつでもON/OFFを切り替えられる拡張機能「Stylebot」について使い方を説明します。
Stylebot のインストール方法
※以下、Chrome ブラウザでの手順例です。
ダウンロード
まず、以下のリンクからダウンロード先の拡張機能ストアに移動します。

※お使いのブラウザがFirefoxの場合はこちら↓
Firefox ADD-ONS: Stylebot
ストアに移動後、「Chromeに追加」ボタンを押して拡張機能をインストールします。
ダウンロードが完了すると、画面上部のツールバーにSマークの拡張機能ボタンが追加されます。
拡張機能ボタンの固定
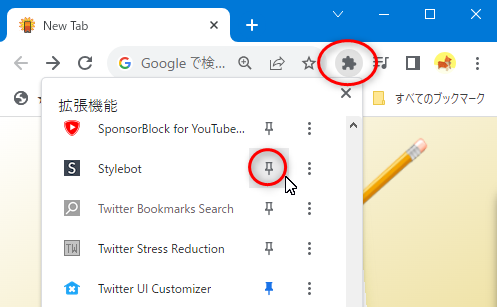
ダウンロードした拡張機能がツールバーに表示されず隠れてしまったら、アドレスバーの隣にあるパズルピースアイコンをクリックして拡張機能一覧を表示させ、画鋲アイコンをクリックするとその拡張機能をツールバーに固定表示できるようになります。

独自CSSの追加・保存
あるサイトに、適用したいカスタムCSSを追加する方法です。
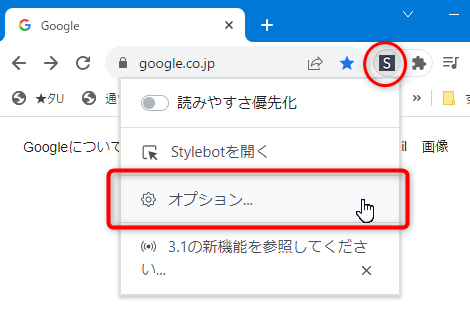
まず、拡張機能のボタンをクリックして「オプション…」をクリックします。

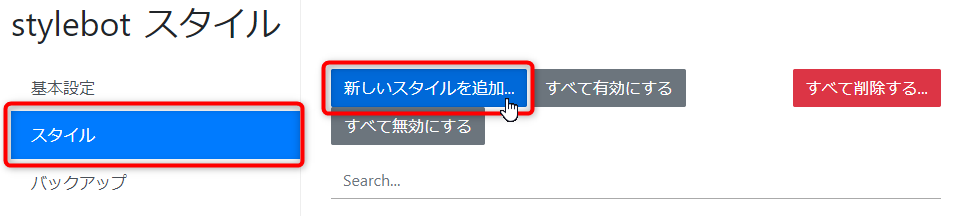
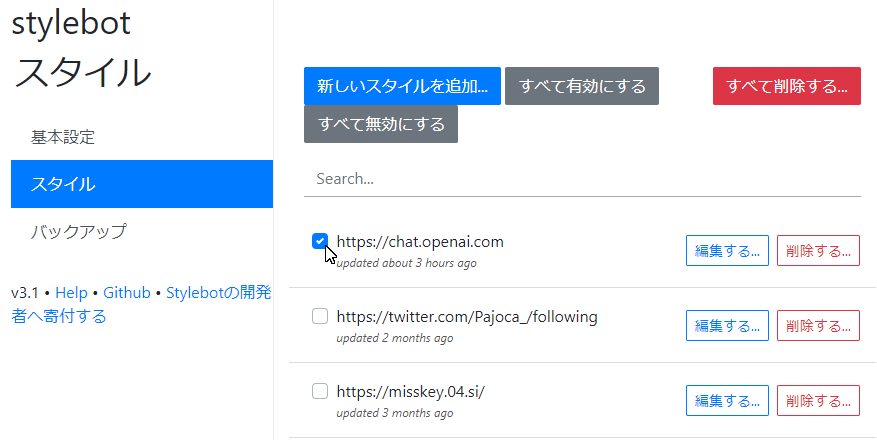
設定画面が開くので、左のメニューから「スタイル」を選び、「新しいスタイルを追加…」ボタンを押します。

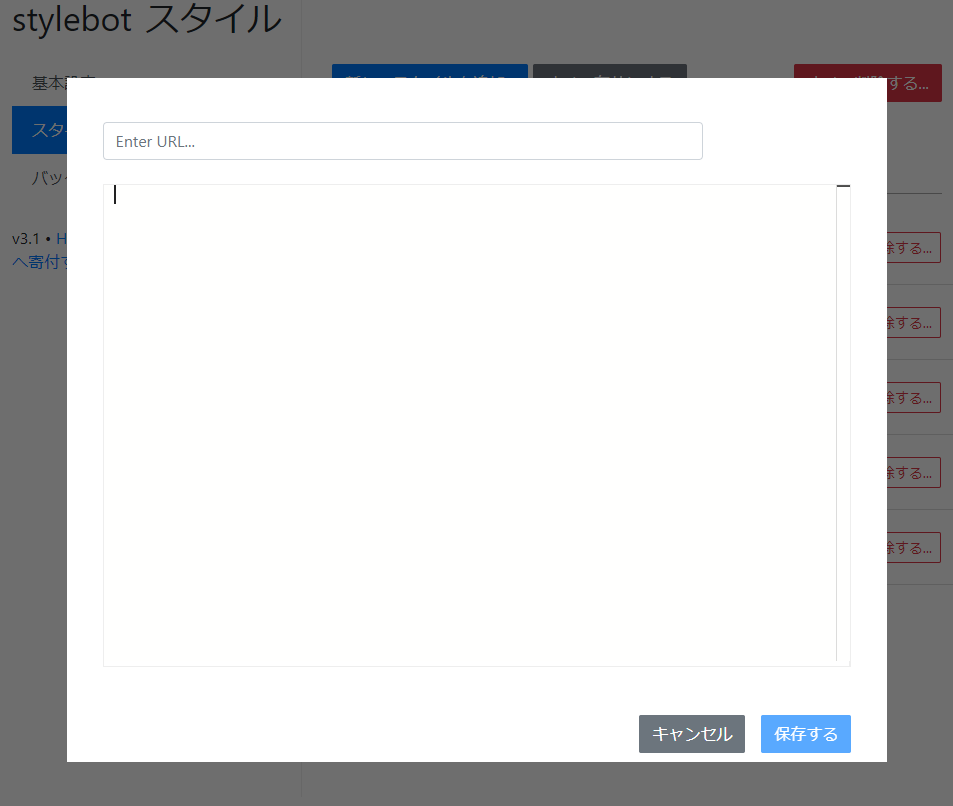
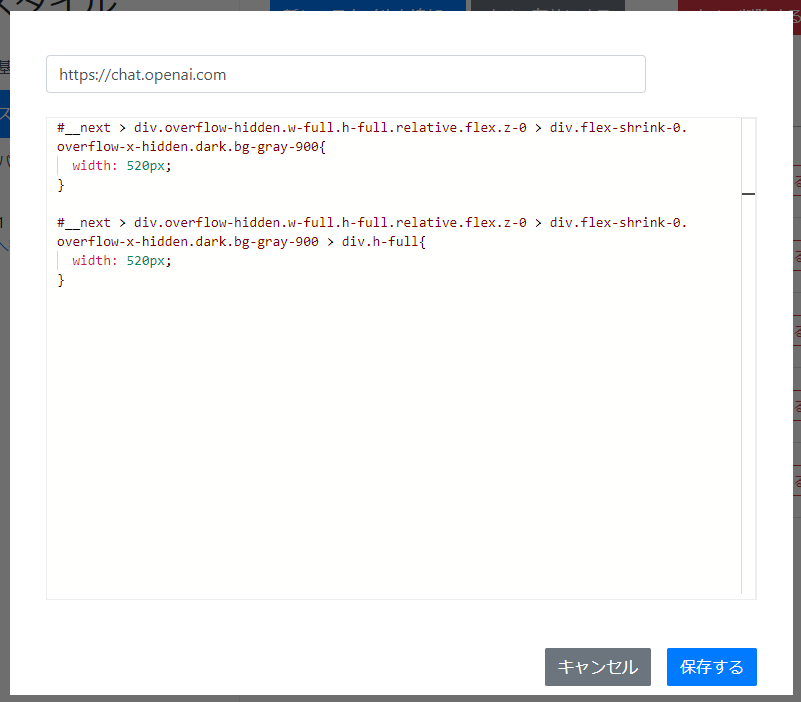
CSS入力画面が現れます。
「Enter URL...」のところにCSSを適用したいページのURLを入力し、下の大きな入力スペースにCSSを入力します。

自作のカスタムCSSを適用したいサイトorページのURL (※下画像の例では https://chat.openai.com) を入力し、CSSを入力しました。

右下の「保存する」を押せば入力したCSSが保存されます。
独自CSSのON/OFF切り替え
作成スタイル一覧画面にて
「スタイル」画面にて、作成したカスタムCSSの一覧が表示されます。
各カスタムCSSの隣にはチェックボックスがあり、ここにチェックを入れておけば該当URLのサイトにアクセスした時に自動でカスタムCSSが有効になります。

普段使わないカスタムCSSがあってもいちいち削除する必要はなく、単にチェックを外しておくだけでOKです。(必要になったらチェックを入れる)
CSS適用先ページにて
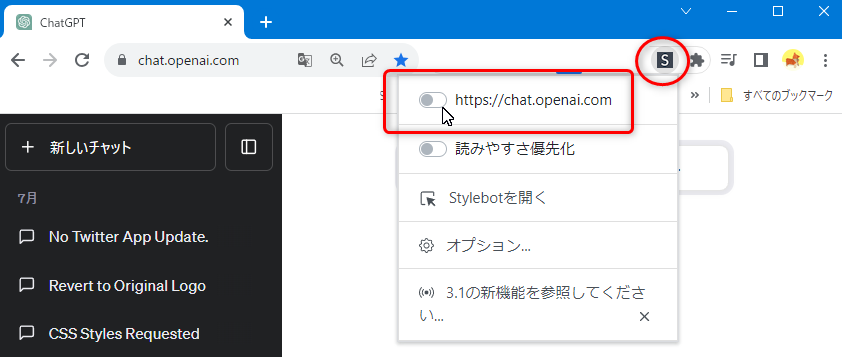
カスタムCSS適用先のページで拡張機能のボタンを押すことで、その場で直接カスタムCSSのON/OFFを切り替えることもできます。
例えば先ほどの例では ChatGPT のサイトに適用されるCSSを作成したので、ChatGPTのサイトにアクセスしてみます。
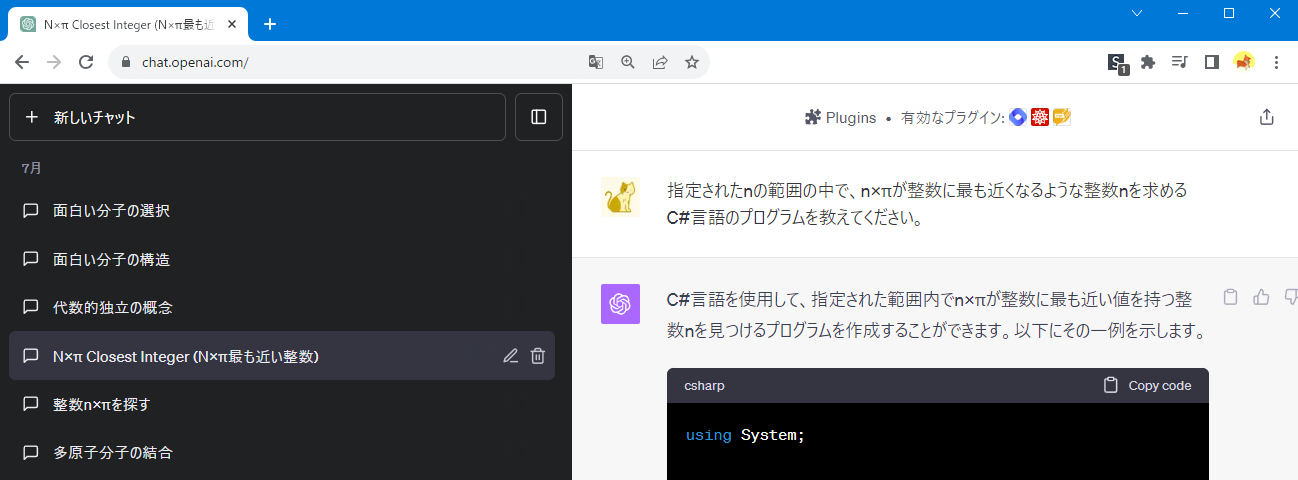
そこで拡張機能のボタンをクリックするとメニュー先頭にCSSのON/OFFボタンが現れるので、これをONにすれば即座にカスタムCSSが適用されます。

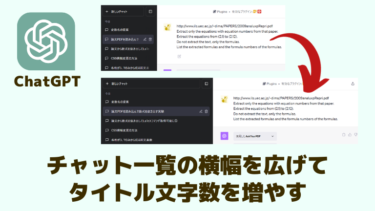
今回の例では、カスタムCSSが適用されてサイト左側のチャット一覧パネルの横幅が広がり、文字が途中までしか表示されない不便さが解消されました。

カスタムCSSが有効になっている状態では、現在有効なカスタムCSSの数が拡張機能アイコンの右下に表示されます。

独自CSSの例
※以下、便利な独自CSSを作成し次第追加する予定です。
ChatGPT
2024/6/20追記:ChatGPTサイト側のデザイン変更に合わせて本ページの方法も修正しました。 (画像は旧デザイン当時のものですが、CSSコードは新デザインに対応しています) ChatGPT のサイト画面で[…]
他の方が作成した独自CSS
「カスタマイズしたいサイト名 カスタムCSS」や「カスタマイズしたいサイト名 独自CSS」などと検索することで、有志の作成した独自CSSを見つけることもできます。
↑例: YouTube で動画を表示させたままコメント欄だけスクロールできるカスタムCSS
公開されているCSSをコピーして、上記手順で登録すればすぐ使えるようになります。
Stylebotの 他の機能
リアルタイムCSS編集
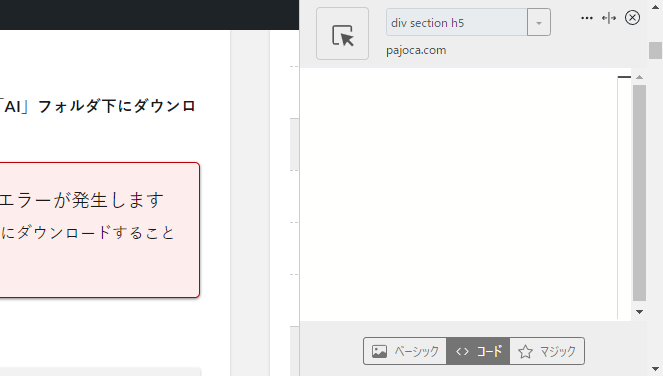
Stylebot の拡張機能ボタンを押したときのメニューに「Stylebotを開く」という項目があります。
これを押すと画面右側にCSS入力パネルが現れ、ここに入力したCSSはリアルタイムで表示に反映されます。
(エディタは入力補完機能が付いています)

パネル左上の矢印ボタンを押すと要素選択モードに入り、Webページ上の要素をクリックすることでその要素に対応するCSSセレクタが自動でCSSパネルに入力されます。
CSSの動作チェックに便利な機能です。
他端末との設定の同期
登録した独自CSSを他の端末と同期させることもできます。
Stylebot のオプション画面から「バックアップ」を選択すると「Google ドライブを介した手動同期」という項目があり、独自CSS設定を Google ドライブ経由で他ブラウザ・他端末と共有できます。
設定を終えると拡張機能のメニューに設定同期ボタンが追加され、ボタンを押すたびにGoogleドライブ経由でCSS設定が同期されます。
なお設定をファイルに手動エクスポートすることもできます。