元の文章から余分な改行を除去した上でDeepL翻訳したい時に、入力ボックスにコピペして1クリックするだけで自動でDeepLのサイトで改行除去済み文章の翻訳を実行するブックマークレットを作成しました。
ブラウザのブックマークバーから1クリックで実行できます。
英文PDFをコピーした時に入る余計な改行
海外の論文やPDF文書を閲覧している際にDeepL翻訳するためにテキストをコピーしてDeepLに貼り付けても、余計な改行が混入して正しく文章を翻訳できないことが多々あります。
これはPDFから文章をコピーすると行末の改行もコピーに含まれてしまうためです。
例えばこちらのパブリックドメイン(CC0)の論文PDFをDeepLで翻訳してみます。

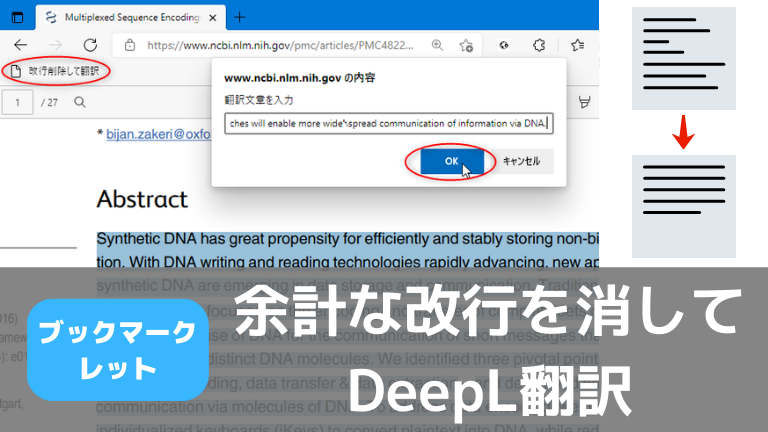
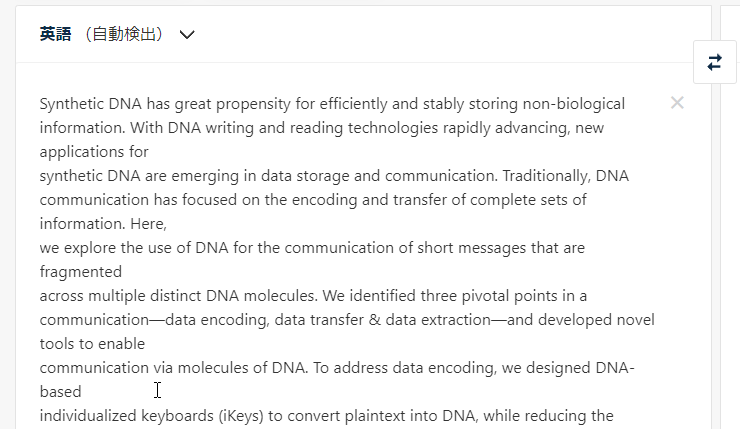
このようにPDF中の文章をコピーしてDeepLの入力欄に貼り付けると、以下のように余計な改行が行末に入ってしまい正しい翻訳結果になりません。

ここから手動で改行を削除するのは面倒です…。
自動で改行を削除して翻訳する手段について以下に記載します。
余計な改行を削除してDeepL翻訳
改行を除去してDeepLに送ってくれるサイト(Shaper)もあるのですが、翻訳のたびに他のサイトに移動orタブ切り替えするのがまた面倒…。
※スマホ使用時ならShaperは便利です!
そこで、ワンクリックで入力ボックスを表示させ、そこに翻訳したい文章を貼り付けてOK押すと、DeepLに自動で移動して改行を除去した状態で翻訳できるブックマークレットを作成しました。
ブックマークと同じ見た目で、クリックすると簡易的なプログラムを実行できる。
中身はJavaScript。Webページの操作や移動、自動入力などに使える。
導入方法 (最短10秒)
以下の「改行削除して翻訳」ボタンをブラウザのブックマークバーにドラッグ&ドロップするだけで完了。
使うときは追加されたブックマークレットをクリックするだけ。
See the Pen
貼り付けたテキストから改行を除去してDeepL翻訳 by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
お使いのブラウザでブックマークバーが表示されていない場合は、以下のショートカットキーを押すことで表示・非表示の切り替えができます。
Ctrl+Shift+B (Chrome/Firefox/Edge)
(ブックマークバーの場所はアドレスバーのすぐ下です)
※ボタン名(改行削除して翻訳)は導入後、自由に変更しても問題ありません。
使い方
まず、翻訳したい文章をPDFなどからコピーします。
次にブックマークレット「改行削除して翻訳」をクリックします。
※この時、PDFページとは別のタブに移動していても問題ないです!
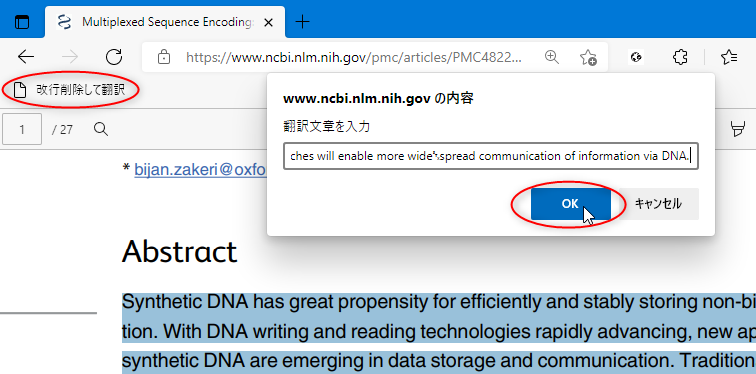
入力ボックスが現れるので、ここにコピーした文章を貼り付けます。
※ボックスは1行ですがちゃんと改行以降の文字も貼り付けされます!

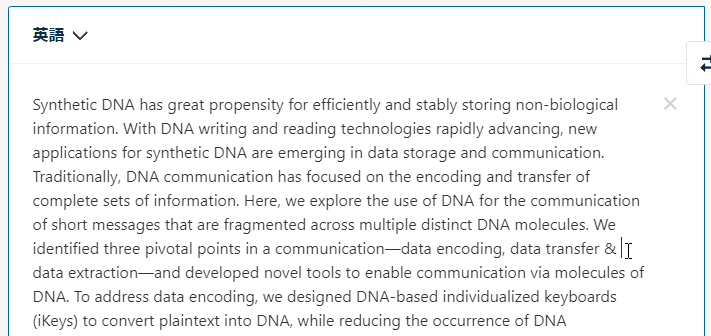
OKボタンを押すとDeepLのサイトに自動で移動し、改行が除去された状態の文章で翻訳が開始されます。

特長と仕様 & 更新履歴
便利な特徴
ワンクリックで起動。第三者サイトを経由する必要なし
このブックマークレットはこれ単体で動作するので、サービスを利用するために別のサイトに移動する必要はありません。
ワンクリックで入力ボックスが起動するのですぐに翻訳結果に移動できます。
ブラウザ以外でPDFファイルを開いている場合も使える
本ツールは入力ボックスを表示してそこに翻訳したい文章をコピペしてもらう仕様なので、コピー対象の文章はブラウザ以外で開いていても問題ありません。
別のソフトで開いている文章をコピーして本ツールを起動しペーストすれば、改行を除去した上でDeepL翻訳してくれます。
もちろんコピーできる文字列であればPDFファイルに限らず任意の改行混じり文章に使用できます。
入力内容は(DeepLを除く)第三者に送信されない
(これは当然ですが) 本ツールを使用してもボックスに入力した文章は勝手に(私を含め)第三者に送信されることはありません。
本ツールのソースコードは公開しているため、心配な方はJavaScriptの読める人にお願いしてツールの安全性を検証してもらってください。
※もちろん翻訳のためDeepLには送信されます。本ツールの使用有無にかかわらずブラウザの履歴には翻訳した文章が(URLの形で)保存されます。
仕様 (注意点)
半角スラッシュ( / ) は半角セミコロン( ; ) に置換して翻訳される
このブックマークレットは翻訳したい文章から改行を除去してDeepLにURL経由でテキストを送信している仕様です。
URL中に半角スラッシュが入っていると、そこで翻訳がストップしてしまう問題が元々ありました。
それを回避するため文章中の半角スラッシュは全て半角セミコロンに置換された上で翻訳される仕様にしています。
スラッシュとセミコロンでは見た目が変わってしまいますが、翻訳結果の文章はそこまで大きな差が無かったのでこの記号にしました。
(全角スラッシュ( / ) だと英文が和訳されずに残ってしまう事例が頻発したため置換記号として使えませんでした。)
他社製・他者製のDeepL翻訳系ブックマークレットでは半角スラッシュの入った文章に非対応な場合もあるため、私のブックマークレットをお使いください。
非対応の文字がある
半角スラッシュ以外の翻訳ストップ文字には現在対応していません。
ただ今のところそのような文字は、英文で全く見かけない半角バーティカルバー( | )くらいしか見つかっていないので問題ないと判断しそのままにしています。
更新履歴
| バージョン | 更新日時 | 更新内容 |
| 1.0.0 | 2021/12/05 | 初版公開。 |
ほかの便利な翻訳ブックマークレット
選択範囲をDeepL翻訳
翻訳したい部分を選択して1クリックするだけで、自動でDeepLのサイトに移動し選択範囲の文章を翻訳するブックマークレットです!
本記事のブックマークレットと異なり、テキストボックスにペーストする必要がありません。
現在選択されている範囲が自動的にDeepLのサイトに送られ翻訳されます。
英語のサイトで翻訳したい部分を選択して1クリックするだけで、自動でDeepLのサイトに移動し選択範囲の文章を翻訳するブックマークレットを作成しました。 PCで頻繁にDeepL翻訳を利用する方はどうぞ! [Deep[…]
ただしブックマークレットの仕様上、PDFなどWebサイトでないドキュメントの選択範囲は取得することができません。
(PDFでは選択範囲が取得できないため本記事の改行除去ブックマークレットはテキストボックスにペーストする形式にしたという経緯があります。)
ですが一般のWebサイトであれば1クリックで高速に翻訳できるので結構便利です!
ぜひこちらも導入してみてください😺
選択範囲の改行を除去してDeepL翻訳
上記ブックマークレットの改行除去版です。ただしPDFに対して使用できないため、使える場面は限定されています。
必要な方は上記ブックマークレットと同じページにある、「(没) 選択範囲を改行除去DeepL翻訳 (PDF非対応)」の項をご覧ください。
開発者向け情報
ライセンス (ご自由にお使い頂けます)
本ブックマークレットのソースコードはCC0 1.0(パブリックドメイン)で公開しているため、商用・非商用問わず誰でも自由に複製・改変・再配布できます。
またご利用にあたって申請も連絡もクレジット表記も不要です。
自分好みに改造するなどしてご自由にお使いください。
コメント欄でこのブックマークレットを改造したものなど投稿を受け付けております。
もしよろしければカスタマイズしたブックマークレットをコメント欄で公開して頂けると嬉しいです!
ソースコードの閲覧方法
こちらからコードを閲覧できます↓
HTML/CSS/JavaScriptいずれのコードもCC0(パブリックドメイン)なので自由にお使いいただけます。
※ソースコートの中身については本記事でも下の方で記載・説明しています。
※CodePen側とのライセンス相違について
本ブックマークレットはCodePenというオンラインHTML/CSS/JavaScript共有サービス上で公開しています。
CodePen上で公開したHTML/CSS/JavaScriptは全てMITライセンスとして扱われるサイト仕様になっているのですが、このソースコードは私が自作したものなのでCC0(パブリックドメイン)と私は勝手に宣言しています。
MITライセンスで必要な著作権表示やライセンス文書の掲載が無くても私がそれを理由に訴えるようなことは一切ないのでご安心ください。
ソースコードの説明
javascript:(function(){
let txt=window.prompt("翻訳文章を入力");
window.open("https://www.deepl.com/translator#en/ja/"+encodeURIComponent(txt.replace(/[\n\r]+/g, " ").replace(/\//g, ";")));
})();中身としては入力された文字列に含まれる改行(CRとLF)を半角スペースに置換&半角スラッシュを半角セミコロンに置換した上で、encodeURIComponent()でエスケープしてDeepLのURLの後ろに付けているだけです。
URL上で翻訳対象の文字列を渡せるような翻訳サイトであればDeepLに限らず利用可能です。