Twitterのアンケート機能は通常、アンケート項目のどれかを選んで投票してからでなければ結果を確認することができません。
投票せずに結果だけ見ることができない仕様にすることでアンケートへの参加を促す仕様なのかもしれませんが、やむを得ず投票しないで結果を知りたい場合は非常に不便です。
そこで今回はアンケートに一切回答せずに結果だけ知る方法について紹介します。
2023/09/24 追記:
アンケートに回答すること無く、正確な一票単位の投票数と投票率の両方を各選択肢の横に表示できるツールを作成したので公開します。
2024/05/19 追記:
twitter.com → x.com へのURL変更でツールが動かなくなっていた問題を修正しました。
アンケート結果を見る方法 パソコン編
まず、パソコン(Windows機/Mac機/Linux機…)のブラウザからTwitterを開いて見ている場合の方法です。
この方法が利用できることを確認したブラウザはChrome, Firefox です。(他のブラウザでも多分できるはずです)
投票結果閲覧ツールの導入 (最短10秒)
以下の「投票結果確認」ボタンをブラウザのブックマークバーにドラッグ&ドロップするだけで完了です。
使うときは追加した「投票結果確認」ボタンをクリックするだけです。
See the Pen
Twitterで投票せずアンケートの集計結果を by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
お使いのブラウザでブックマークバーが表示されていない場合は、以下のショートカットキーを押すことで表示・非表示の切り替えができます。
Ctrl+Shift+B (Chrome/Firefox/Edge)
(ブックマークバーの場所はアドレスバーのすぐ下です)
※ボタン名(投票結果確認)は導入後、変更しても問題ありません。
使い方
まず、アンケート結果を見たいツイートに移動します。
(タイムラインで投票ツイートが見えているだけの状態では動作しないので、投票ツイートをクリックしてツイートのページに移動してください。)
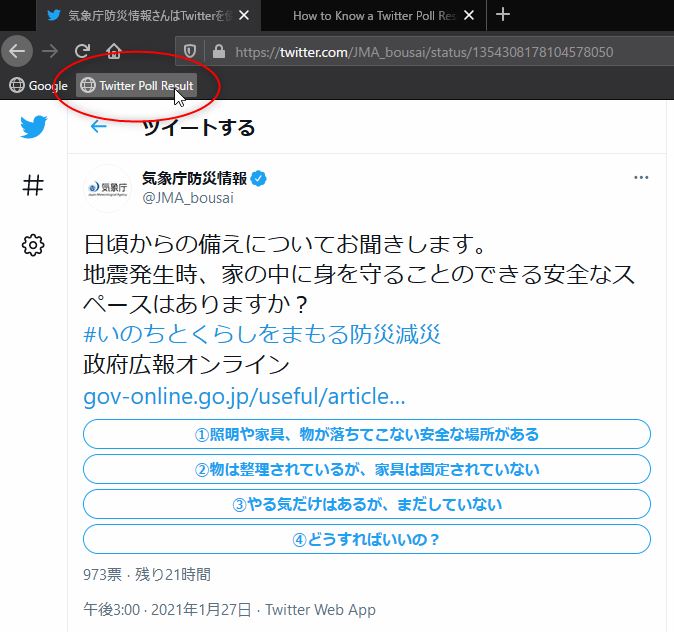
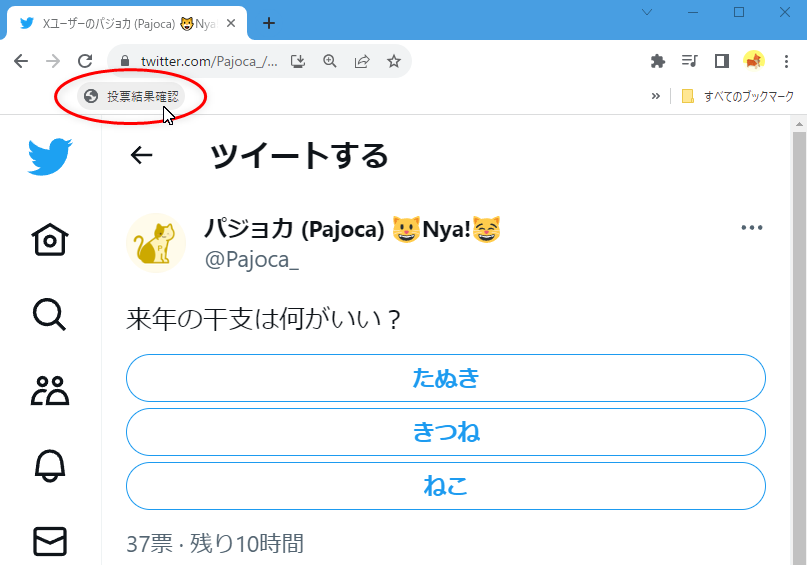
移動後、先ほど追加した「投票結果確認」ボタンをクリックします。

※手順説明用のニセアンケートでごめんなさい。
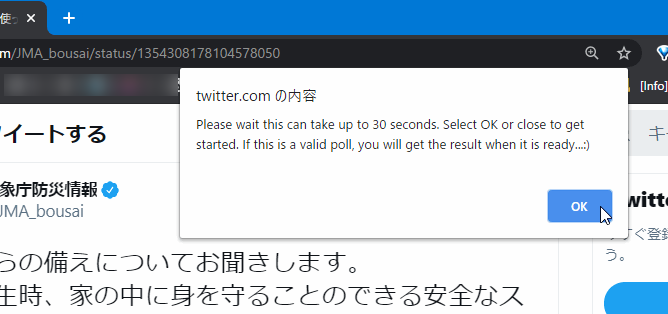
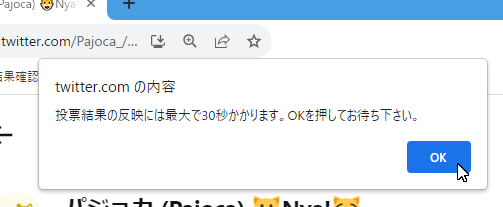
メッセージが表示されるので、OKをクリックすれば投票結果の取得が始まります。

取得には最大で30秒ほどかかるため、結果が反映されるまでお待ち下さい。
(待機秒数は毎回変動します。早ければ数秒で結果が表示されます)
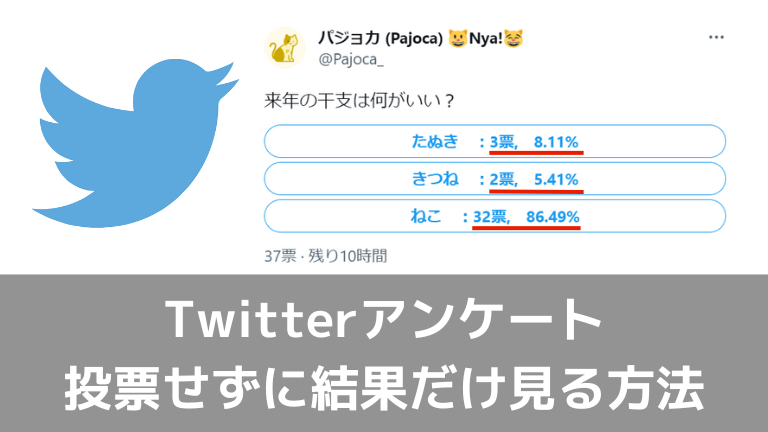
しばらく待つと、アンケートの各選択肢の右に投票数と得票率の両方が表示されます。

これで自分自身は投票すること無くアンケートの投票結果を閲覧することができました。
投票数は正確に一票単位で閲覧できます。得票率は小数点以下ニ桁まで表示させています。
※今回は選択肢が3個のツイートを例に使い方を記載しましたが、選択肢が2個・4個のアンケートツイートにも対応しています。
※Twitter側は投票結果を秒単位でリアルタイム反映しているわけではないため、本ツールで取得できるアンケートの得票数も秒単位で変動することはありません。
もちろん選択肢に票数が見えているのは(このツールを使った)自分のブラウザだけであり、Twitterのサイトをハッキングして書き換えているわけではありません。
単に、Twitterがブラウザに(バックグラウンドで)送信している見えないデータを取得して画面に反映させているだけなのでご安心ください。
ページを更新すれば元の状態に戻ります。(表示が変になってしまった場合もページ更新で元に戻ります)
※注意事項
このブックマークレットは、Twitterの仕様変更により使えなくなる可能性があります。
使用できなくなったらコードを修正して再度使えるようにするつもりですが、迅速な対応は保証できません。
もし機能停止・不具合がありましたら本ページで再度「投票結果確認」ボタンをブックマークバーに追加し直してみてください。(本ページ掲載のツールは随時更新予定です。)
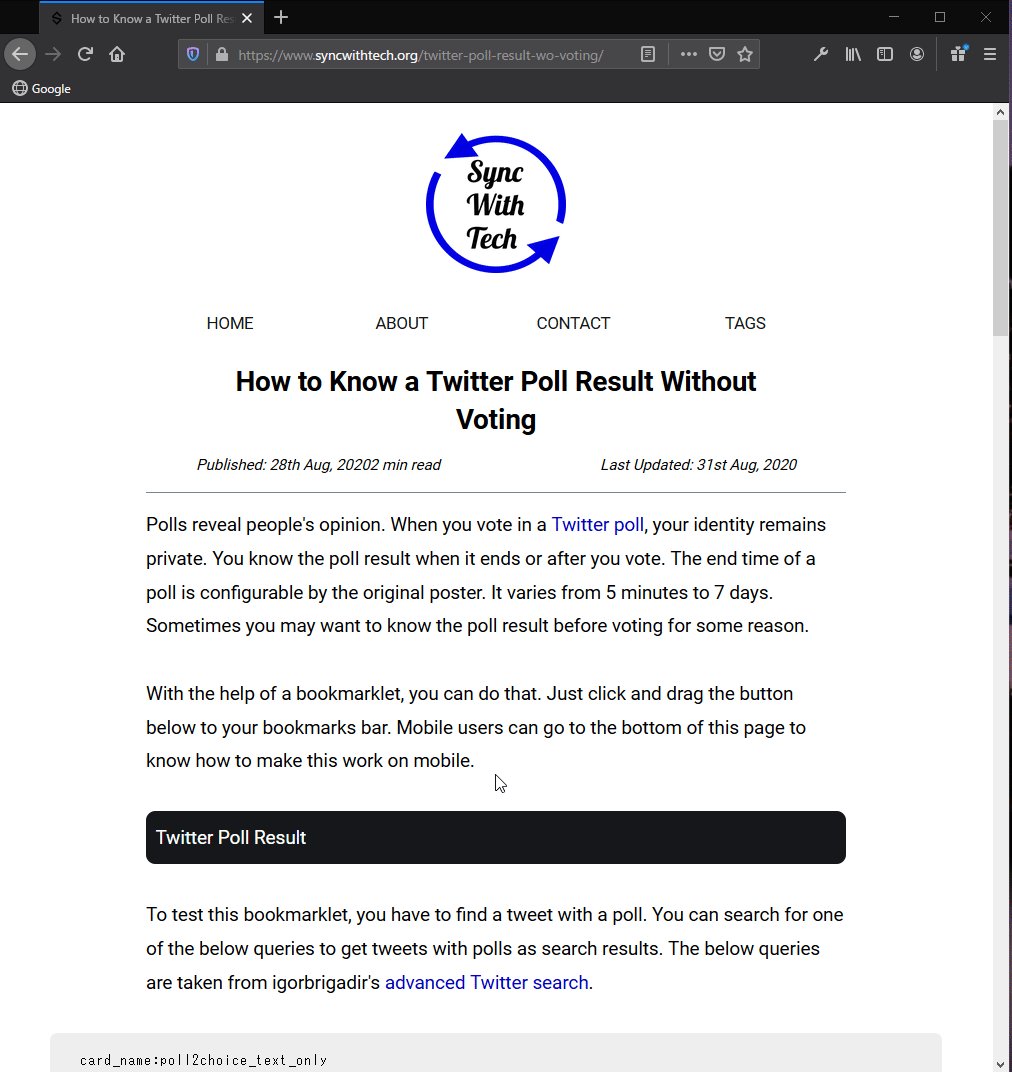
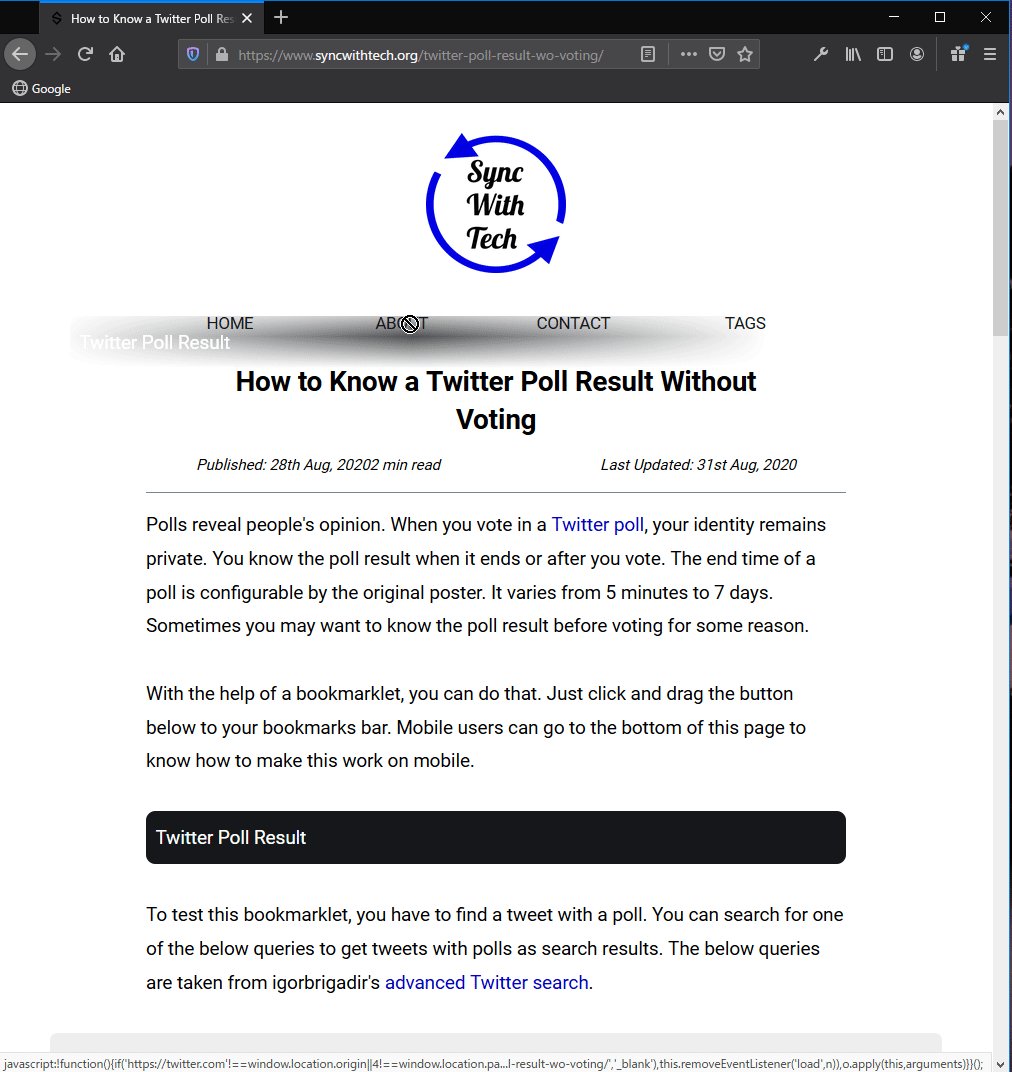
旧情報:海外の有志の方が作成した同種ツール
本ページでは元々別の方が作成したツールを紹介していましたが、ツール公開サイトが閲覧できない状態になっていたため自分で一からツールを作り直しました。
しかし現在はサイトが復活しているみたいなので、もし必要があれば見てみてください。(投票数の表示機能は無く、得票率のみメッセージボックスで表示される仕様です。)
アンケート結果を見る方法 スマホ編
手順
- アンケート結果を見たいツイートに移動
- スマホを機内モードにする
- 適当に選択肢を連打すると、結果が一瞬表示される
選択肢を押すと結果が一瞬チラ見えしますが、すぐに選択画面に戻ってしまいます。
そこで、連打することによりアンケート結果を確認します。
機内モード時に選択肢を押してその後に機内モードを解除しても、アンケートは未回答状態になるので回答せずにアンケート結果を見られます。
パソコンが無い方はこちらの方法でどうぞ。
実際に試してみる
Twitterの検索欄に以下の検索ワードを入力すると、アンケート付きツイートを検索できます。
表の「リンク」の欄をクリックすれば、ここから検索結果に直接移動できます。
| 種類 | 検索ワード | |
| 2択アンケート | card_name:poll2choice_text_only | リンク |
| 3択アンケート | card_name:poll3choice_text_only | リンク |
| 4択アンケート | card_name:poll4choice_text_only | リンク |
| 2択アンケート (画像付き) | card_name:poll2choice_image | リンク |
| 3択アンケート (画像付き) | card_name:poll3choice_image | リンク |
| 4択アンケート (画像付き) | card_name:poll4choice_image | リンク |
↑企業アカウントにありがちな画像付きアンケートにもツールは対応しています。
利用ケース
アンケート結果を見たいにも関わらず、以下の理由で投票ができないorためらわれる場合に今回紹介した方法が利用できます。
- 選択肢に自分が該当するものが無くて選べない
- アンケートに対して中立でありたいが、途中経過は確認したい
- クイズ系アンケートで、どうしてもハズレを引きたくない
- 少人数しか参加していないアンケートで、結果を確認したいが回答すると投票したのが自分だと特定される恐れがありできない
ただ、くれぐれも悪用してトラブルを引き起こすことのないよう、ご注意ください。
PC版のツールの原理・開発者向け情報
今回作成したツールはブックマークレット(ブラウザのブックマークとして起動できるJavaScriptプログラム)です。
Twitterのサイトではユーザーが実際に投票を行う前から投票結果のデータをバックグラウンドで30秒に1回送信しているので、そのデータを読み取って表示するコードをブックマークレット中に埋め込んでいます。
ソースコードはこちらのページで閲覧できます。
ソースコードの利用について
本ツールは著作権を完全に放棄して CC0 1.0 の下で公開・配布しています。
つまり、ツール本体もソースコードも自由に変更・再配布可能で一切の許諾・クレジット表示なしに自由にお使いいただけます。
その際には私(@Pajoca_)への事後報告ももちろん不要です!
(自分が昔使っていた海外の方のツールとは別に作り直しました。といってもサイト判定やJSONデータの取得はやることが大体決まっているのでその部分の処理はあまり変わらないですが…。)
注意事項 (免責事項)
ただしCC0にて明記されている通り、本ツールにはいかなる保証もせず、ご利用により発生したいかなる損害にも責任を負いかねますのでその点はご了承ください。
(ツールは私の気付いた限りバグを修正していますが、未発見・予期しないバグが存在しているかもしれません。それらによるユーザーの損失について作者は一切責任を負いかねます。また、作者はサポートの義務を負わないものとします)
ツール制作時のメモ
今回のブックマークレット作成時のメモです(雑に記載)。
Twitterの仕様や制作中の注意点を忘れないように以下メモ書き。
投票データについて
投票ツイートのページではバックグラウンドで約30秒に1回、投票の各選択肢のラベル名と得票数のデータが含まれたJSONデータが送信されてくる。
JSONデータをそのまま閲覧したい場合は以下のコードでコンソールから閲覧可。
Chromeの開発者ツールのコンソールに以下のコードをコピペして実行すれば、約30秒間隔で投票データがJSON形式で送られてきてコンソールに表示される。
javascript: (function() {
let originalOpen = window.XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function() {
function logResponse() {
try {
if (this.responseURL.includes('poll')) {
console.log(JSON.parse(this.responseText));
}
} catch (e) {
console.error('例外発生', e);
}
}
this.addEventListener('load', logResponse);
originalOpen.apply(this, arguments);
};
})();choice1_label の string_value が1番目の選択肢の選択肢名、choice1_count の string_value が1番目の選択肢の得票数。
これを取得して後で選択肢のテキストに反映させている。
(得票率は自前計算で出しいてる。単に各選択肢の得票数を合計票数で割っているだけ。)
選択肢項目の書き換え
アンケート選択肢のテキストを選択できるCSSセレクタは次の通り。
div[role="radio"] > div[dir="ltr"] > span > span
選択肢の書き換えは1回だけ行う仕様にした。
本当は30秒ごとデータを受信するたびに得票数表示をリアルタイム更新する仕様の方がいいかな? と思ったけど以下の理由により実施せず。
- 1ページに複数の投票ツイートがあると、複数の投票JSONデータを受信してしまう
↑投票ツイートのリプ欄に投票ツイートがある場合、リプ欄の投票ツイートのデータの方を受信してしまう場合がある
↑リプ欄の投票データを現時点では区別できないため、目的の投票ツイートの選択肢をリプ欄の方のデータで誤って書き換えてしまう - そもそもTwitter側の投票集計が数分に一度の低頻度なので、30秒ごとにデータを更新する必要がない
1回のみの書き換えの場合、リプ欄に投票ツイートが付いている場合でも(リプ欄ではなく)メインの投票ツイートのJSONデータを取得できていた。
イベントの呼び出し回数を1回に制限している場所は以下の通り。 { once: true } で対応。
this.addEventListener('load', logResponse, { once: true });