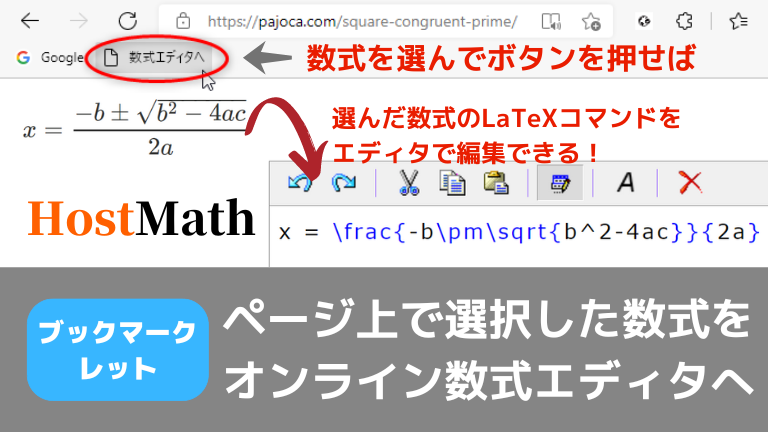
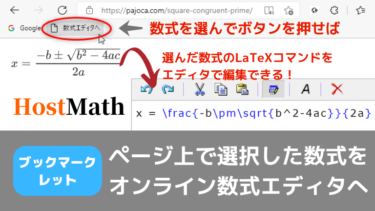
Webサイトに掲載されている数式をコピーしてすぐにサクッと編集できれば便利! と思ったのでツール(ブックマークレット)を作りました。
(↓最近よく見かけるこんな感じのWeb数式)
$$x = \frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
数式を選択した状態でボタンを1クリックするだけで、自動で以下のオンライン数式エディタに今選んだ数式が入力され自由に編集できるようになるツールです。
インストール不要で数式をWebサイト上で作成・編集できる数式エディタ HostMath について、基本的な使い方や便利機能を説明します。 オンライン数式エディタ HostMath の特徴 HostMathはこちら。 [blogca[…]
導入は1分未満でできるのでぜひ使ってみてください!
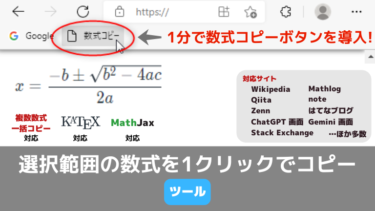
選択した数式を1クリックで数式エディタへ
選択範囲にある数式(1個でも複数個でもOK)を1クリックで数式エディタHostMathにコピーし、自動で移動します。
ソフト(アプリ)のインストールは不要で、最近のブラウザなら基本的にどのブラウザにも対応していると思います。
(ブラウザで動くブックマークレットなのでOSは問いません)
ブックマークと同じ見た目で、クリックすると簡易的なプログラムを実行できる。
中身はJavaScript。Webページの操作や移動、自動入力などに使える。
導入方法 (最短10秒)
以下の「数式エディタへ」ボタンをブラウザのブックマークバーにドラッグ&ドロップするだけで完了。
使うときは数式のある範囲を選択して追加されたブックマークレットをクリックするだけ。
See the Pen
選択範囲の数式を1クリックでコピー by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
お使いのブラウザでブックマークバーが表示されていない場合は、以下のショートカットキーを押すことで表示・非表示の切り替えができます。
Ctrl+Shift+B (Chrome/Firefox/Edge)
(ブックマークバーの場所はアドレスバーのすぐ下です)
※ボタン名(数式エディタへ)は導入後、自由に変更しても問題ありません。
使い方
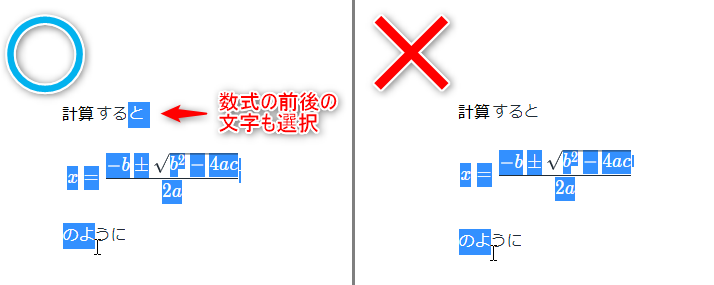
Webサイト上の編集したい数式を、数式前後の文章部分も含めて選択します。
(仕様上、数式を途中から選択すると数式が認識されないため)

そして先ほど追加したブックマークレット「数式エディタへ」をクリックすれば、選択範囲にある数式をまとめて数式エディタに送れます。
関係ない文字列が選択されていてもそれらは無視され、数式のLaTeXコマンドのみがコピーされます。
(ですので、必ず数式の前にある文字列も含めて範囲選択してください)
複数の数式が含まれる文章をコピーした場合、数式のLaTeXコマンドが(数式ごと)改行された状態でコピーされます。
もちろん途中に含まれる数式ではない文章は無視されるので、コピーしたい数式が複数ある場合はそれらをまとめて範囲選択して「数式コピー」を1クリックするだけでOKです。
試しに下の数式を(前後の文章も含めて)コピーして「数式エディタへ」ボタンをクリックしてみてください。
$$x = \frac{-b\pm\sqrt{b^2-4ac}}{2a}$$ $$y = 22$$
複数の数式を選択した場合は1数式ごとに「\\」の改行コマンドが挿入され、更にソースコード上でも物理的に改行した状態で数式エディタに入力されます。
(この複数数式選択時の改行の有無やセパレータ文字は設定により自由に変更できます。後述。)
便利な使い方
ページに含まれる全ての数式を数式エディタへ
あるページに表示されている全ての数式を一気に数式エディタへ移したい場合は、ページ内文章をCtrl+Aのショートカットキーで全選択してからブックマークレットをクリックしてください。
そのページ内のすべての数式がまとめて数式エディタにコピーされます。
複数の数式選択時の改行の有無を変更
ブックマークレットを右クリック → [編集…] → [URL] の欄にソースコードが入っているのでそれをCtrl+Aで全選択してメモ帳等にコピー
ソースコード中の SEPARATOR="〇〇" となっているところが、複数の数式をHostMathに送る時に「\\」やコード自体の改行を一緒に送るよう設定している場所です。
お好みに合わせて以下のように〇〇の部分を変更してください。
※「\」は半角で入力してください。
※環境(フォント)によって「\」が円記号orバックスラッシュに見えますが、どちらに見えていても中身は同じ文字なので大丈夫です。
| 設定内容 | 〇〇の文字列 |
| 「\\」とコード改行どちらも (デフォルト) | \\\\\n |
| 「\\」のみ (コードの改行は行わない) | \\\\ |
| コード改行のみ (LaTeXの改行コマンドは送らない) | \n |
| カンマ「,」とコード改行 | ,\n |
| 任意文字列△△と改行 | △△\n |
※「\n」は改行を、「\\」は「\」1文字を表します。
※表で示した設定以外に、任意の文字列を設定できます。ただし改行やバックスラッシュ含め一部の文字はそのまま入力できず「エスケープ」する必要があります。
(↑詳しくはこちら: 特殊な文字の入力(エスケープシーケンス) )
仕様 & 更新履歴
仕様 (注意点)
対応数式
KaTeX数式、およびMathJax(Version 2系)の数式に対応しています。
MathJax(Version 3系)や、他の数式描画ライブラリにより表示された数式のコピーには現在対応していません。
Version 3系への対応は仕様上厳しいですが、ご要望があれば対応数式を増やしたいと思いますのでコメント欄などでリクエストください!
対応ブラウザ未検証
(古すぎない限り)どのブラウザでも動くと勝手に思っていますが実際にはブラウザによって機能しないかもしれません。
とりあえず最新版(2022/2/16)のChrome, Edgeでは動作確認済みです。
更新履歴
各バージョンのコードはバージョン番号のリンク先で閲覧・使用できます。
| バージョン | 更新日時 | 更新内容 |
| 1.0.0 | 2022/02/16 | 初版公開。 |
Web数式に関連した便利な情報
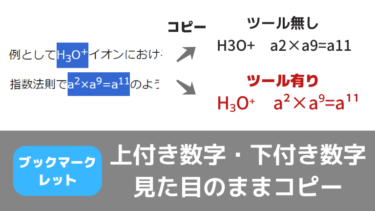
Web上数式のLaTeXコマンドを1クリックコピー
選択範囲にあるKaTeX数式(1個でも複数個でもOK)のTeXコードを1クリックでコピーできるツールもあるので是非!
HostMathではなくお使いの数式エディタや電子ノートなどに数式をコピーしたい場合はこちらのブックマークレットがおすすめです。
[usemath] 2025/11/24追記:ツールの大幅アプデ実施 (対応数式が激増しました) ※ 11/26 に対応サイト更に追加。 Webサイトで数式を表示する方法として最近、MathJaxや[…]
数式エディタ HostMath の詳しい使い方はこちら!
インストール不要で数式をWebサイト上で作成・編集できる数式エディタ HostMath について、基本的な使い方や便利機能を説明します。 オンライン数式エディタ HostMath の特徴 HostMathはこちら。 [blogca[…]
MathJax活用法
KaTeXで数式を表示するWebサイトが増えている一方、MathJaxで数式表示しているサイトも(本サイト含め)まだまだたくさんありますので便利化のための各Tipsをご活用ください。
特に「Wikipediaで数式コピーを可能にする方法」や「数式表示を高速化する方法」は結構便利だと思います。
[usemath] 2022/1/7 追記: ★Web上の数式のLaTeXコードをコピーしたい場合はこちらの記事をご覧下さい↓ [sitecard subtitle=数式のコピー url=https://pajoca.com/copy[…]
開発者向け情報
ライセンス (ご自由にお使い頂けます)
本ブックマークレットのソースコードはCC0 1.0(パブリックドメイン)で公開しているため、商用・非商用問わず誰でも自由に複製・改変・再配布できます。
またご利用にあたって申請も連絡もクレジット表記も不要です。
自分好みに改造するなどしてご自由にお使いください。
コメント欄でこのブックマークレットを改造したものなど投稿を受け付けております。
もしよろしければカスタマイズしたブックマークレットをコメント欄でCC0で公開して頂けると嬉しいです!
ソースコードの閲覧方法
こちらからコードを閲覧できます↓
HTML/CSS/JavaScriptいずれのコードもCC0(パブリックドメイン)なので自由にお使いいただけます。
※ソースコートの中身については本記事でも下の方で記載・説明しています。
※CodePen側とのライセンス相違について
本ブックマークレットはCodePenというオンラインHTML/CSS/JavaScript共有サービス上で公開しています。
CodePen上で公開したHTML/CSS/JavaScriptは全てMITライセンスとして扱われるサイト仕様になっているのですが、このソースコードは私が自作したものなのでCC0(パブリックドメイン)と私は勝手に宣言しています。
MITライセンスで必要な著作権表示やライセンス文書の掲載が無くても私がそれを理由に訴えるようなことは一切ないのでご安心ください。
ソースコードの説明
コード
コード(ブックマークレット用に1行にする前のもの)はこちらです。
javascript:(function(){
const MAIN_SELECTOR = "annotation[encoding=\"application/x-tex\"], script[type=\"math/tex\"], script[type=\"math/tex; mode=display\"]";
const SUB_SELECTOR = "annotation, nwc-formula";
const SEPARATOR = "\\\\\n";
const selection = window.getSelection();
const selectionRange = selection.getRangeAt(0).cloneContents();
let katexs = selectionRange.querySelectorAll(MAIN_SELECTOR);
if(katexs.length === 0) katexs = selectionRange.querySelectorAll(SUB_SELECTOR);
let latexCode = "";
katexs.forEach(function(katex, index, array){
latexCode+= katex.textContent;
if (index !== array.length - 1) latexCode+=SEPARATOR;
});
window.open("https://www.hostmath.com/Default.aspx?Code="+encodeURIComponent(latexCode));
})()※すみません。もともとKaTeX数式コピー用のコードだったので変数名がkatexになっていますが、別にMathJax数式(Ver.2)にも対応しています。
- 選択範囲の取得(Selectionオブジェクトの取得) ← getSelection(), getRangeAt()
- MAIN_SELECTORで指定した要素を選択。該当要素が無ければ代わりにSUB_SELECTORで指定した要素を選択。
- 選択要素内の文字列(数式のTeXコマンド)を1個ずつ取り出しSEPARATORで繋げ、変数latexCodeに格納
- HostMathのURL末尾に変数latexCodeを、エスケープした上で追加してサイトに移動
こちらのブックマークレットと大部分は共通
↓このブックマークレットをベースにこちらのツールを作ったので、詳しくは下記リンク先をご参照ください。
本記事は↓のページで配布している「選択範囲にある数式のLaTeXコマンドを1クリックでコピーするブックマークレット」のソースコード説明や、カスタマイズのための情報提供を行っているページです。 [sitecard subtitle=数式[…]
コードを編集すればHostMath以外の別のサイトに選択した数式を渡したり、数式以外の要素を選択して自分の好きなサイトに渡せるツールを作れたりします!
その他
forEachについて(最後の1個だけSEPARATORを使わない仕様にしたかったので利用)