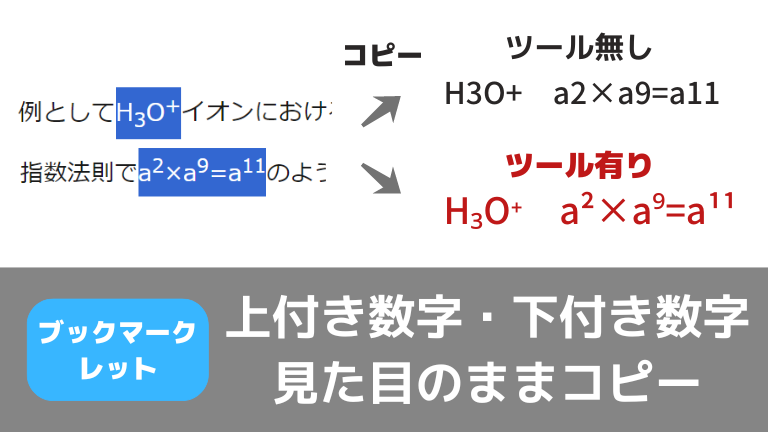
Webページ上の数式や化学式の表示でよく見かける上付き数字や下付き数字を含んだ文字列をそのままコピーしても、ただの数字としてコピーされてしまいます。
→ これをコピーしても H3O+ a2×a9=a11 となってしまう
このツールを使えば、上付き数字・下付き数字の見た目を維持したまま 1クリックでコピーできます。
H₃O⁺ a²×a⁹=a¹¹
Wikipedia などから化学式をコピーした後に、いちいち「うえつき」「したつき」で変換して上付き・下付き数字を出す作業から解放されます。
時短になりますのでぜひご利用ください。(十数秒で導入できます)
上付き/下付き数字を含む選択文字列を見た目のままコピー
選択範囲に (見かけ上の) 上付き・下付き数字が含まれていたら、それが「¹²³ ₁₂₃」のような実際の文字に変換されたうえでコピーされるツールです。
ソフトのインストールは不要で、最近のブラウザなら基本的にどのブラウザにも対応していると思います。
(ブラウザで動くブックマークレットなのでOSは問いません)
ブックマークと同じ見た目で、クリックすると簡易的なプログラムを実行できる。
中身はJavaScript。Webページの操作や移動、自動入力などに使える。
導入方法 (最短10秒)
以下の「上/下付き数字コピー」ボタンをブラウザのブックマークバーにドラッグ&ドロップするだけで完了。
使うときは文字列を選択して追加されたブックマークレットをクリックするだけ。
See the Pen
上付き・下付き数字を含む文字列をそのままコピー by Pajoca (@Pajoca)
on CodePen.

Pajoca (パジョカ)
はこのソースコードの全ての著作権および関連する権利をCC0により放棄しています。
お使いのブラウザでブックマークバーが表示されていない場合は、以下のショートカットキーを押すことで表示・非表示の切り替えができます。
Ctrl+Shift+B (Chrome/Firefox/Edge)
(ブックマークバーの場所はアドレスバーのすぐ下です)
※ボタン名「上/下付き数字コピー」は導入後、自由に変更しても問題ありません。
使い方
上付き・下付き数字を含む文字列を選択してから、「上/下付き数字コピー」ボタンを押すだけです。
こちらの文字で試してみてください。
注意
仕様上、上付き・下付き数字だけ単体でコピーしようとしてもうまく動作しません。
上付き・下付き数字前後に含まれる文字も一緒に選択してください。
×:123だけを選択する → 「123」(上付き文字としてコピーされない)
○:xも含めて x123 を選択する → 「x¹²³」
対応文字
上付き・下付き文字ともに 0~9 までの数字、記号 + - = ( ) n に対応しています。
仕様 & 更新履歴
仕様 (注意点)
<sup>・<sub> タグ内の数字を上付き・下付き数字として認識する
Webページ上で上付き・下付き文字として表示されている文字の多くは、HTMLにて上付き文字を表す<sup>タグ、下付き文字を表す<sub>タグに囲まれた文字です。
単に上側 or 下側に小さなサイズで表示されるようにしているだけで、中身の文字自体は通常の文字です。
ツールではコピー時に<sup>・<sub>タグ内の数字を上付き・下付き文字を表す特殊文字に変換したうえでクリップボードに格納する仕様にしています。
したがって、<sup>・<sub>タグに入っていないのにWebページ上で上付き・下付き数字として表示されている文字は本ツールで認識されず動作しません。
(例:Webサイト側で正しく<sup>・<sub>タグが使用されず、適当に<span>タグで囲んで見た目だけ上付き・下付きになるようにしている場合)
非対応の上付き・下付き文字は変換に失敗する
対応文字「0~9 までの数字、記号 + - = ( ) n」以外の文字で上付き・下付き文字として表示されているものはコピーしても(対応する特殊文字が無いため) 変換に失敗します。
例:xあ
→「xundefined」とコピーされる。(undefined:未定義)
更新履歴
各バージョンのコードはバージョン番号のリンク先で閲覧・使用できます。
| バージョン | 更新日時 | 更新内容 |
| 1.0.0 | 2024/04/07 | 初版公開。 |
開発者向け情報
ライセンス (ご自由にお使い頂けます)
本ブックマークレットのソースコードはCC0 1.0(パブリックドメイン)で公開しているため、商用・非商用問わず誰でも自由に複製・改変・再配布できます。
またご利用にあたって申請も連絡もクレジット表記も不要です。
自分好みに改造するなどしてご自由にお使いください。
コメント欄でこのブックマークレットを改造したものなど投稿を受け付けております。
もしよろしければカスタマイズしたブックマークレットをコメント欄でCC0で公開して頂けると嬉しいです!
ソースコードの閲覧方法
こちらからコードを閲覧できます↓
リンク:https://codepen.io/Pajoca/pen/qBwobmG
HTML/CSS/JavaScriptいずれのコードもCC0(パブリックドメイン)なので自由にお使いいただけます。
※CodePen側とのライセンス相違について
本ブックマークレットはCodePenというオンラインHTML/CSS/JavaScript共有サービス上で公開しています。
CodePen上で公開したHTML/CSS/JavaScriptは全てMITライセンスとして扱われるサイト仕様になっているのですが、このソースコードは私が自作したものなのでCC0(パブリックドメイン)と私は勝手に宣言しています。
MITライセンスで必要な著作権表示やライセンス文書の掲載が無くても私がそれを理由に訴えるようなことは一切ないのでご安心ください。
カスタマイズ用のメモ (コード簡易説明)
カスタマイズ用定数
const SUP_SELECTOR = 'sup';
const SUB_SELECTOR = 'sub';
const SUPERSCRIPT_CHARACTERS = { '0': '⁰', '1': '¹', '2': '²', '3': '³', '4': '⁴', '5': '⁵', '6': '⁶', '7': '⁷', '8': '⁸', '9': '⁹', '+': '⁺', '-': '⁻', '−': '⁻', '=': '⁼', '(': '⁽', ')': '⁾', 'n': 'ⁿ' };
const SUBSCRIPT_CHARACTERS = { '0': '₀', '1': '₁', '2': '₂', '3': '₃', '4': '₄', '5': '₅', '6': '₆', '7': '₇', '8': '₈', '9': '₉', '+': '₊', '-': '₋', '−': '₋', '=': '₌', '(': '₍', ')': '₎', 'n': 'ₙ' };
const REGEX = /./g;SUP_SELECTOR
上付き文字認識用CSSセレクタ。 ( <sup>タグ内の要素を上付き文字として認識 )
SUB_SELECTOR
下付き文字認識用CSSセレクタ。 ( <sub>タグ内の要素を上付き文字として認識 )
SUPERSCRIPT_CHARACTERS
上付き文字の変換リスト。 '変換前文字' : '変換後文字'
SUBSCRIPT_CHARACTERS
下付き文字の変換リスト。
REGEX
対象文字列ヒット条件。正規表現で指定。(変換リストに該当する文字が無いか、1文字ごと判定)
大まかな流れ
- 選択範囲の取得(Selectionオブジェクトの取得) ← getSelection(), getRangeAt()
- 選択範囲中で SUP_SELECTOR に該当する要素 (←上付き数字) に対して、特殊文字への変換を実施
- 選択範囲中で SUB_SELECTOR に該当する要素 (←下付き数字) に対して、特殊文字への変換を実施
- 変換後の文字列をクリップボードにコピー
- 文字列選択の解除