2022/1/7 追記:
★Web上の数式のLaTeXコードをコピーしたい場合はこちらの記事をご覧下さい↓
[usemath] 2025/11/24追記:ツールの大幅アプデ実施 (対応数式が激増しました) ※ 11/26 に対応サイト更に追加。 Webサイトで数式を表示する方法として最近、MathJaxや[…]
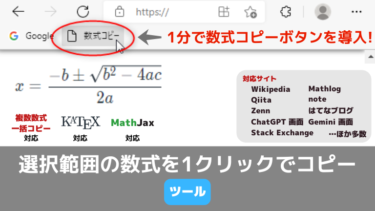
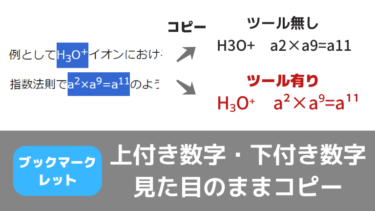
選択範囲の数式のLaTeXコマンドを1クリックでまとめてコピーできる便利なツール(ブックマークレット)を配布しています!
数十秒で導入できるのでぜひご利用ください。
Webサイトで数式を表示したい場合、以前は「+ - √ ^ / ≡ ∑」といった数学記号を使用して文字ベースで数式を表現したり、数式エディタなどで作成した数式を画像形式でアップしたりなどされていましたが、最近はWebサイトで綺麗に整った形の数式を見る機会が増えました。
このような形で綺麗に整形された数式は、MathJaxやKaTeXと呼ばれるJavaScriptライブラリにより表示されています。
(※本記事ではMathJaxについての活用法にフォーカスするので、最近よく使用されるようになってきたKaTeX数式について(コピー方法など)は上記記事をご参照ください)
MathJaxはWeb上で数式を綺麗に、かつどのような環境でも表示することを目指して開発されたライブラリです。
実は単に数式を表示する以外に以下の機能が搭載されており、訪れたサイトの数式がMathJaxで表示された数式なら便利に活用できます!
- Web上の数式のLaTeXコードを簡単にコピーできる
- 小さい数式をクリックで一時的に拡大表示できる
- 全ての数式の表示倍率を一括で変更(拡大/縮小)できる
加えて、特定の数式フォントをインストールすればWebサイトの数式表示を高速化できるので、よく数学系や物理系、情報科学系のサイトに訪れる方は必見です。
画像形式になっているせいでコードをコピーできないWikipediaで数式コピーを可能にする方法についても解説しています。
【重要】Wikipediaで数式コピーを可能にする方法
Wikipediaの記事には数式が多用されたものが数多くあります。しかしWikipediaの場合、数式が画像化されてしまっているので右クリックしてもMathJaxの数式メニューは表示されません。
これではLaTeXコードのコピーができませんので、MathJaxによる表示に置き換えるために以下の拡張機能をChromeに追加します。
Renders Wikipedia equations with MathJax…
この拡張機能をChromeで有効にすると、以後Wikipediaの数式がMathJaxでレンダリングされるようになるので、右クリックした時にきちんとMathJaxメニューが表示されます。
Wikipediaに掲載された数式のLaTeXコードを手軽にコピーしたいな~ って方は必ずやっておきたい設定です。(PC限定)
MathJaxメニューの表示と日本語化
メニューの表示方法と日本語化

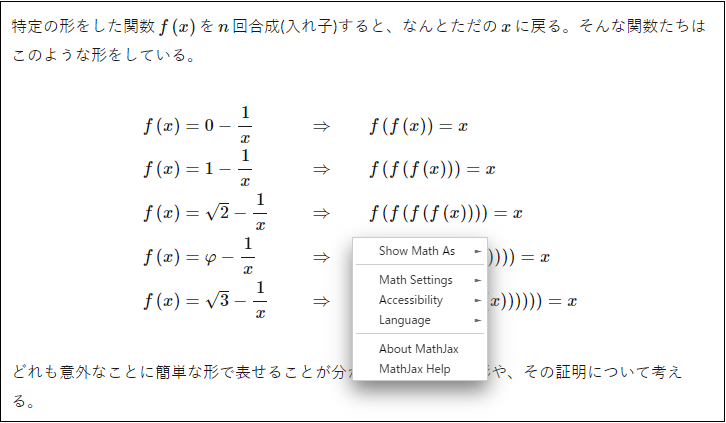
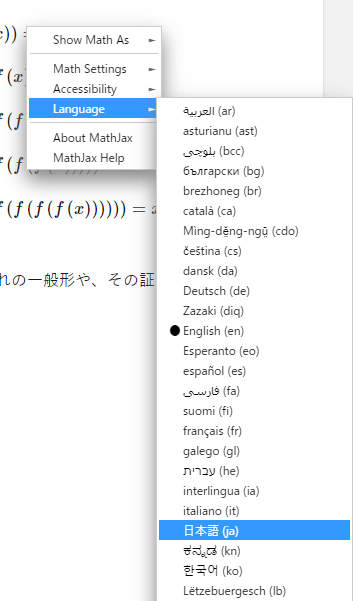
画像のように文章の途中で数式が現れたら、単にその数式を右クリックするだけでメニューを表示できます。
スマートフォンの場合は数式を長押しするとメニューが表示されます。

メニューは Language → 日本語 (ja) を選択することで日本語化できます
ただし一度日本語化しても、別のサイトの数式ではメニューが英語に戻ってしまうようです。
日本語でメニュー項目を把握したら、以降は英語のまま使用することをおすすめします。
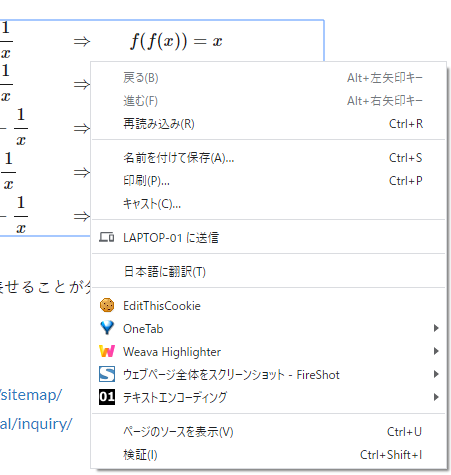
数式を右クリックしてもMathJaxメニューが表示されない場合

上記画像のように、数式を右クリックしてもMathJaxメニューが表示されず、代わりにChrome(ブラウザ)の右クリックメニューが表示されてしまう場合、大抵の原因はブラウザの拡張機能です。
特に右クリックメニュー動作変更系の拡張機能(アドオン)が有効になっているせいで、MathJaxの右クリックメニューが表示されなくなってしまっている可能性があります。
自分の場合、Enable Right Click という、右クリックメニューが無効になっているサイトで右クリックメニューを有効化する拡張機能が原因でした。
どの拡張機能が原因かわからず症状が治らない場合は
- シークレットモードでサイトを閲覧する
- 別のブラウザを使用する
などしてください。
数式のLaTeXコードをコピーする方法
パソコンの場合

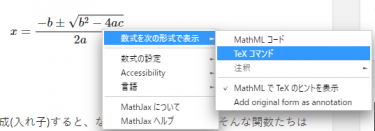
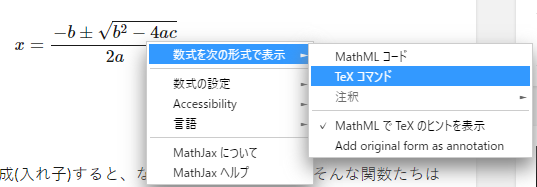
- LaTeXコードをコピーしたい数式を右クリックする
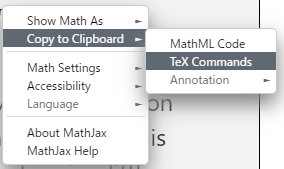
- 数式を次の形で表示 → TeX コマンド (Show Math As → TeX Commands)

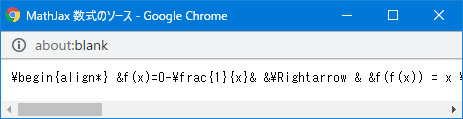
↑のようなウィンドウが表示されるので、「Ctrl+A」で全選択して「Ctrl+C」でコピー (もちろんマウス選択でコピーしてもOK)
これで数式のLaTeXコードをコピーできるので、あとはコピーしたLaTeXコードをお使いのTeXエディタやWordなど、使いたい場所に貼り付けて利用して下さい。
スマートフォンの場合
スマートフォンの場合は数式をロングタップ(長押し)することで同様のメニューを表示できます。
手順はパソコンと同様ですが、メニュー項目が小さくてタップしにくい場合はメニュー表示後に画面を拡大してください。
一部のサイトでは直接数式のコードをクリップボードにコピーできる

「Copy to Clipboard」メニューがある場合は、選択するだけで直接数式のLaTeXコードをコピーできます。
ただし、このメニューが表示されるかどうかはサイトによる(サイトで利用しているMathJaxのバージョンが3以降の場合のみメニュー追加)ので、本サイトを含めて多くの日本国内のサイトでは表示されません…。
小さい数式をクリックで一時的に拡大表示する方法

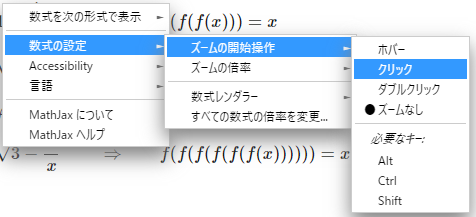
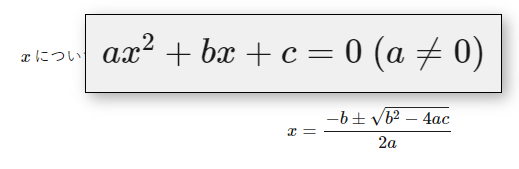
数式を右クリックし、数式の設定 → ズームの開始操作 → クリック と選ぶことで、数式をクリックした時に以下の画像のように数式が拡大表示されるようになります

クリックの代わりに「ダブルクリック」を選べばダブルクリック時に、「ホバー」を選べばマウスカーソルを上に乗せた時に数式が拡大表示されます。
「必要なキー」を選択すると、そのキーを押しながらマウス操作をしない限りズームされません。
「ズームの倍率」で、拡大表示された時のズーム倍率を指定できます。
ただし、多くのサイトで数式はこの機能が必要になるほど小さく表示されていないので、特別見にくいサイトでない限りこの設定を使用することは無さそうです。
全ての数式の表示倍率を一括で変更する方法
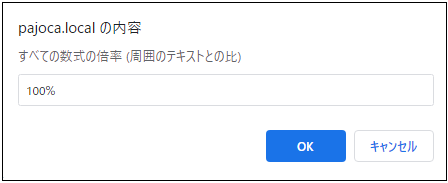
数式の設定 → 全ての数式の倍率を変更… をクリック

→ 画像のようなダイアログボックスが出るので、そこに表示倍率(%)を入力すると、サイト上の全ての数式の表示倍率が変更されます。
例えば数式が細かく複雑でごちゃごちゃしたサイトなら倍率を100%より大きくすれば見やすくなりますし、逆に倍率を100%より小さくすることで数式を縮小表示することも可能です。
【推奨】数式表示を高速化する方法
数式を多用したサイトを訪れると、数式の描画に時間がかかり、サイトの他の部分が表示されていても数式だけ見づらい状態でしばらく表示されることがあります。
数式を表示するために用いられているフォントをお使いのパソコンにインストールすることで、この描画時間を短縮することができます。
STIXフォントのインストール
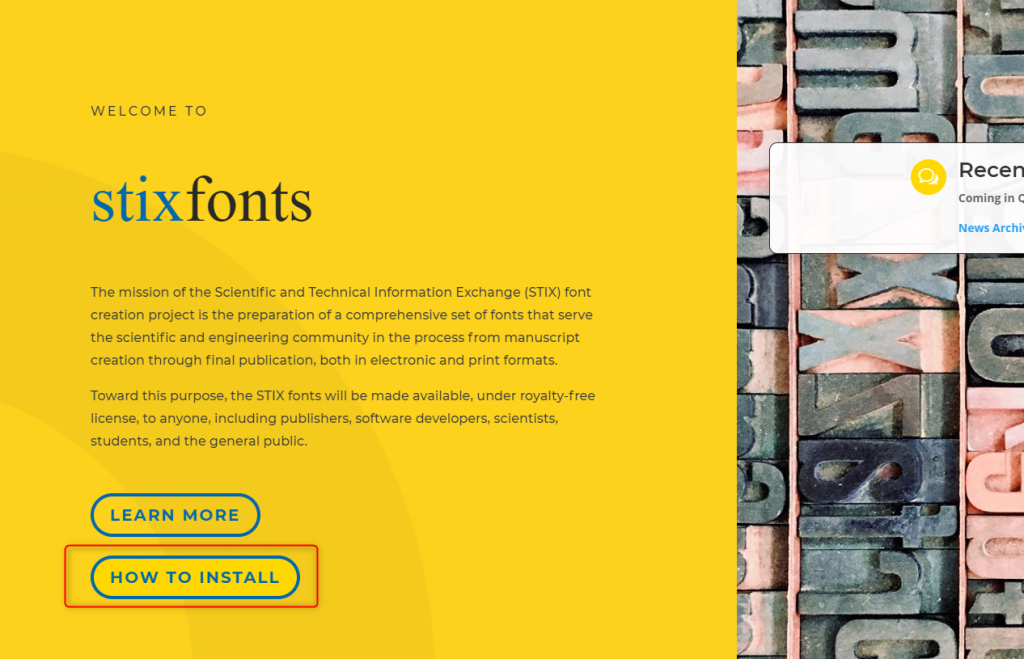
まず、STIXフォントの配布サイトにアクセスします。

HOW TO INSTALL をクリック

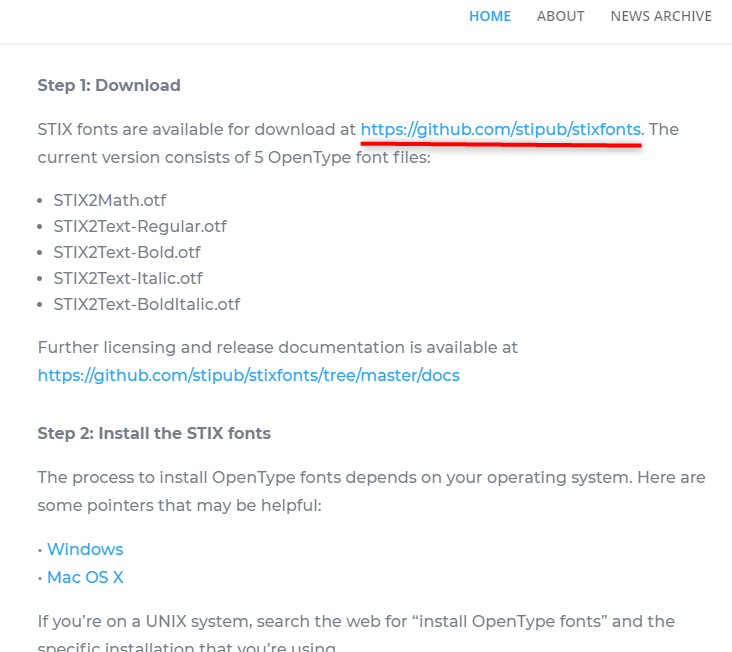
「Step 1: Download」のところまで飛ぶので、そこにある赤線部のダウンロードリンクをクリック

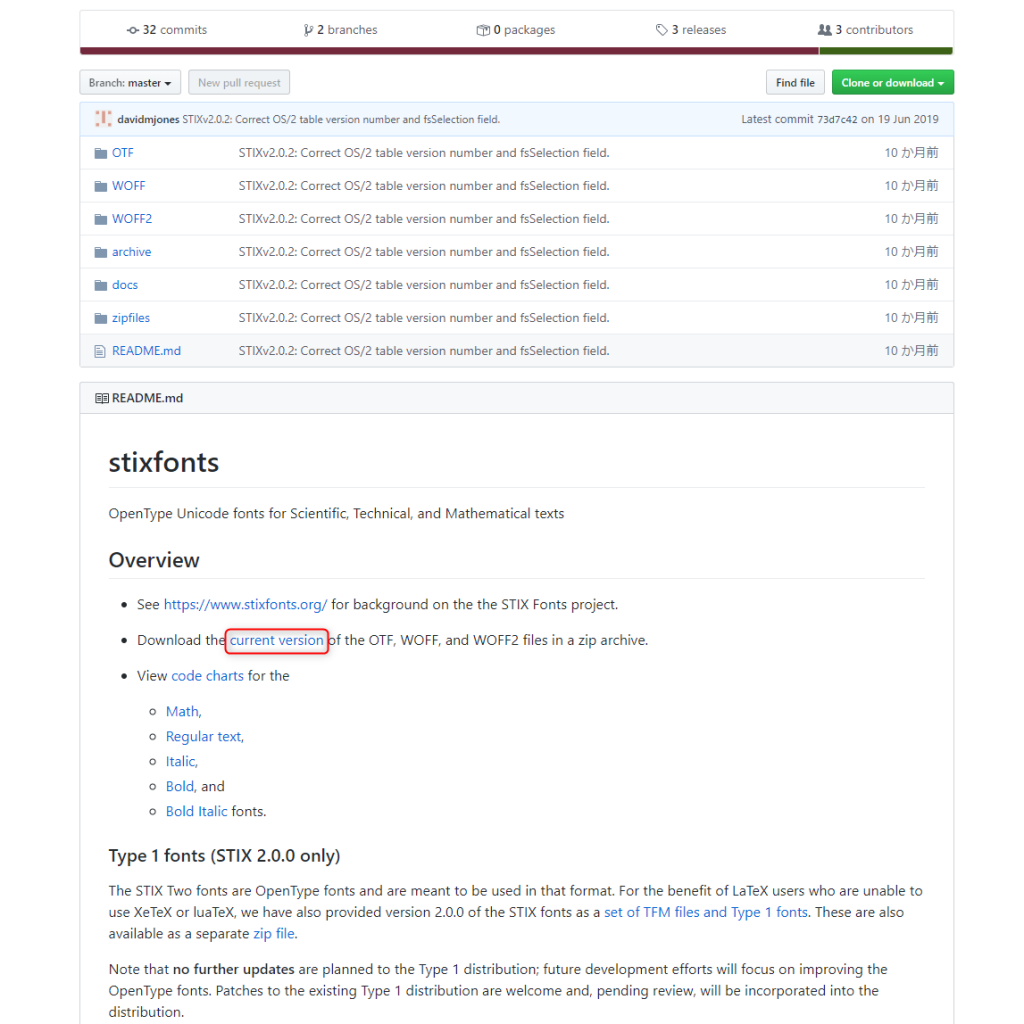
赤枠部の「current version」のリンクをクリック

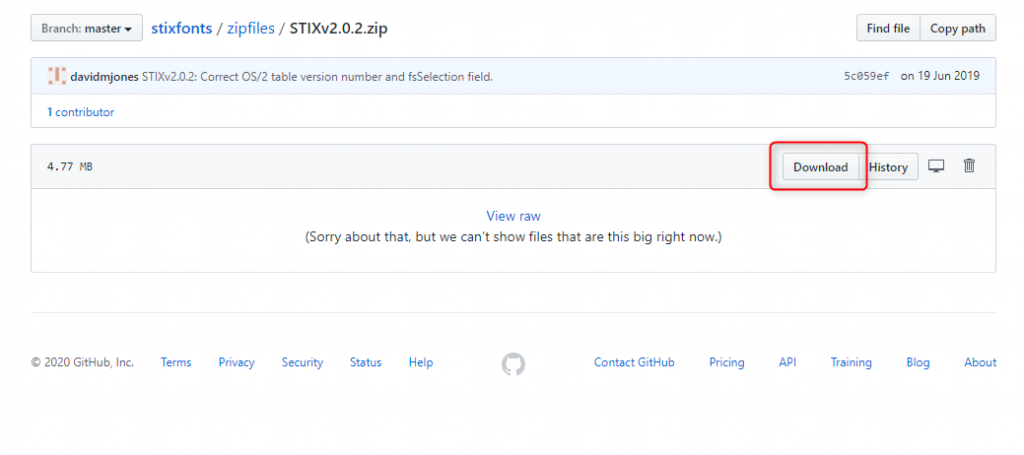
「Download」をクリックする。するとフォントファイルがダウンロードされる。

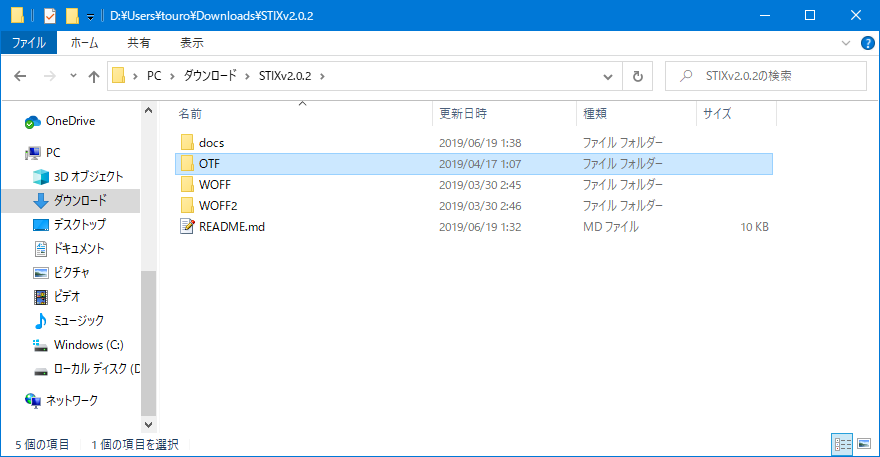
ダウンロードされたZIPファイル「STIXv○○ (○○はバージョン名)」を解凍し、中にある「OTF」フォルダを開く

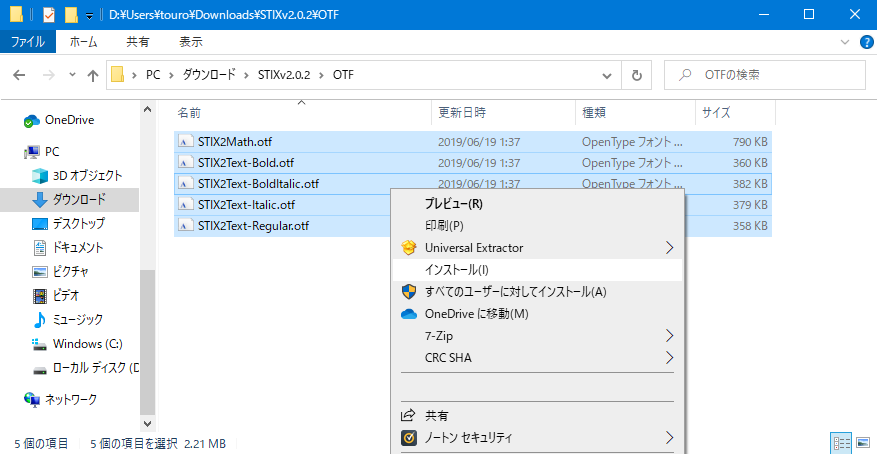
5つのotfファイル(フォントファイル)があるので、すべて選択して右クリック → インストール
これでフォントファイルのインストールが完了しました。以後、サイト上の数式の描画には今回インストールしたフォントファイルが用いられるようになるので、数式の表示が高速化します。
Web数式に関連した便利な情報
コピーした数式をWebですぐ編集
コピーした数式をそのまま貼り付けてすぐに編集に移れるオンライン数式エディタが便利です。
HostMathというリアルタイム表示が可能なオンライン数式エディタが特に使いやすいので、この機会に是非使ってみてください。
インストール不要で数式をWebサイト上で作成・編集できる数式エディタ HostMath について、基本的な使い方や便利機能を説明します。 オンライン数式エディタ HostMath の特徴 HostMathはこちら。 [blogca[…]
選択範囲の複数の数式をまとめてコピー
本記事で紹介したようにMathJax数式は右クリックメニューからコピーできますが、ページ内に複数の数式がある場合は一つずつコピーしなければならず大変です…。
そこで、選択範囲の中にある複数個の数式を1クリックでまとめてコピーできるツールを作成しました。
数十秒で導入できるのでぜひ使ってみてください!
[usemath] 2025/11/24追記:ツールの大幅アプデ実施 (対応数式が激増しました) ※ 11/26 に対応サイト更に追加。 Webサイトで数式を表示する方法として最近、MathJaxや[…]
最後に
以上がMathJaxで表示された数式の便利な使用法や高速化方法でした。もしWebサイトをお持ちの方でしたらMathJax(あるいはKaTeX)を用いることで記事中の数式を簡単かつ綺麗に表示させることができるので利用を強くおすすめします!
また、数式を手書きの画像ではなくLaTeXコードで記述することにより、数式検索エンジンでの検索も可能となる上、情報の再利用性も向上します。サイト閲覧者にもサイト制作者にもお得な点がたくさんあるので、利用を検討してみてください。